Hey, Welcome to react series My Name, Rajdeep Singh. In series, we learn about react.js, but This time, we create a small react project. The Project Name quiz app.
Watch The Demo on code sandbox And Download Code.
Download Code on GitHub: react-quiz-app
Let’s start:
Requirement:
- Basic React knowledge
- Code Editor or IDE
- Smiley Face
Learn Basic of Reactjs
https://medium.com/@officialrajdeepsingh/what-is-reactjs-d83a61260dbc
Step
- Create React App
- Learn Folder Str.
- Index.js File
- Demo Data
- Components
Create React App
First, Create New React Project on your laptop using create-react-app command.
npx create-react-app quiz app
cd my-app
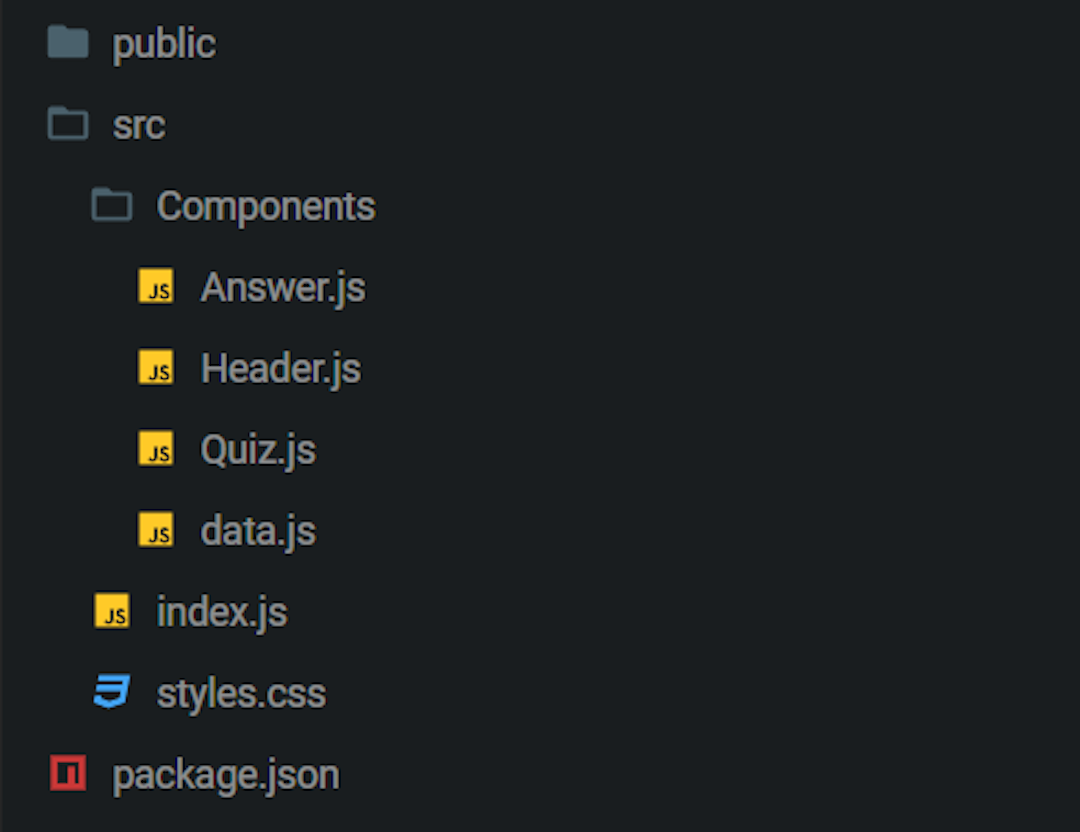
npm startLearn Folder Str
In the react Src folder, there are 3 components and one is data.js file.
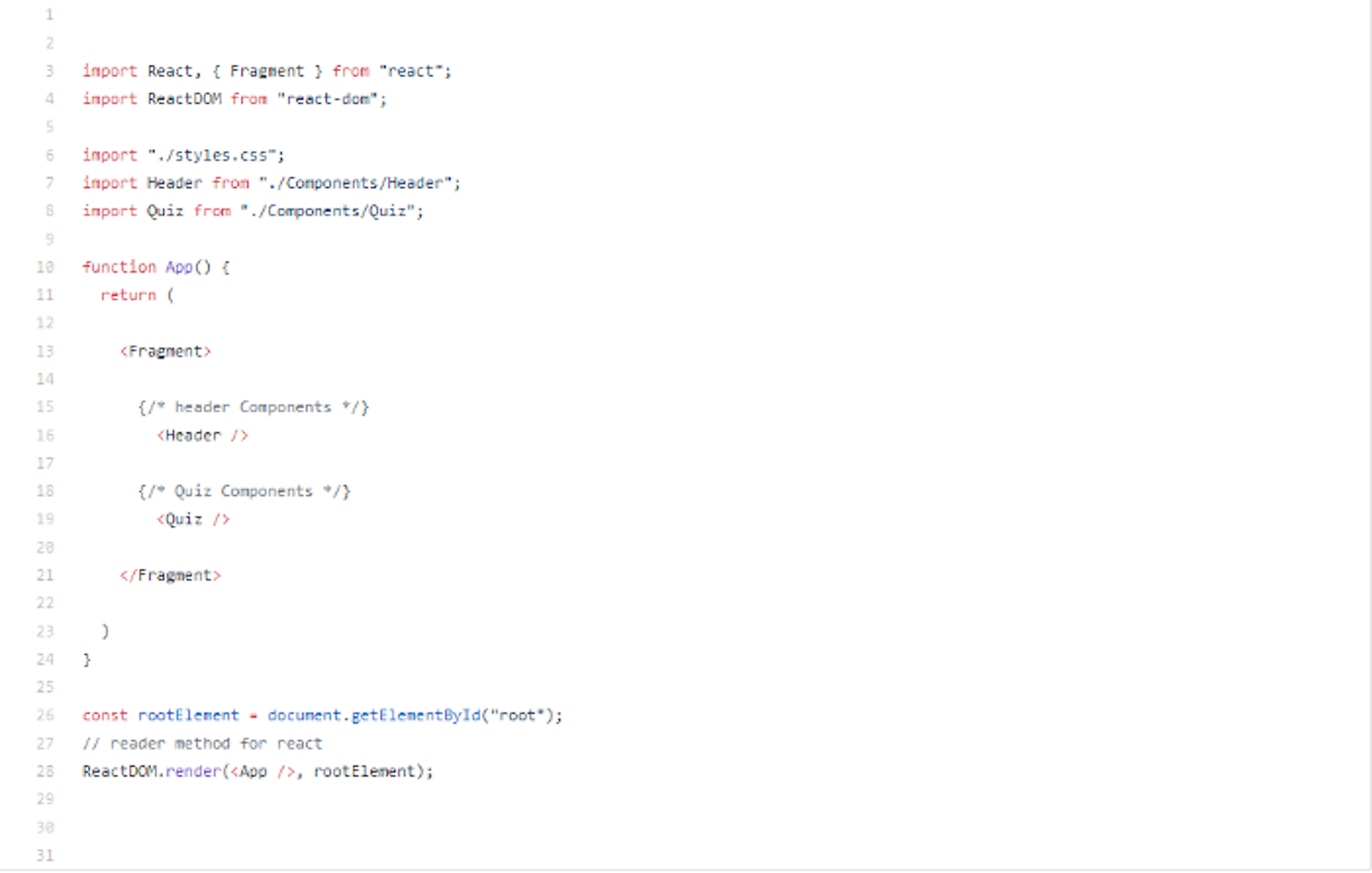
Index.js File
Index.js main file in the react src folder. we add CSS file and import component file on index.js
We import the Header and Quiz component to this place
Most Important create render Method on here.
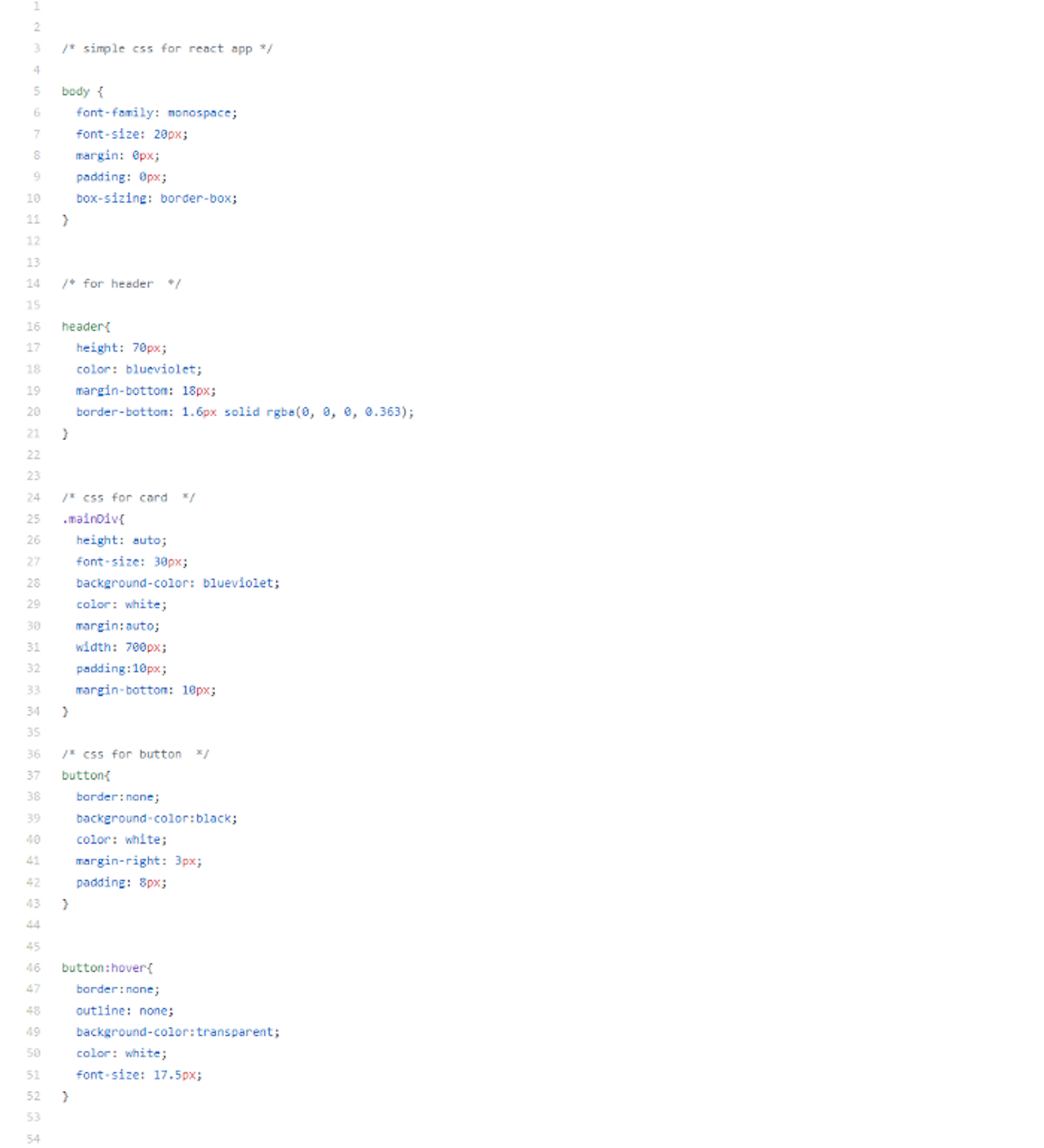
Style For Quiz:
All Styles for the body, header, MainDiv as card, And a button. Create on this file.

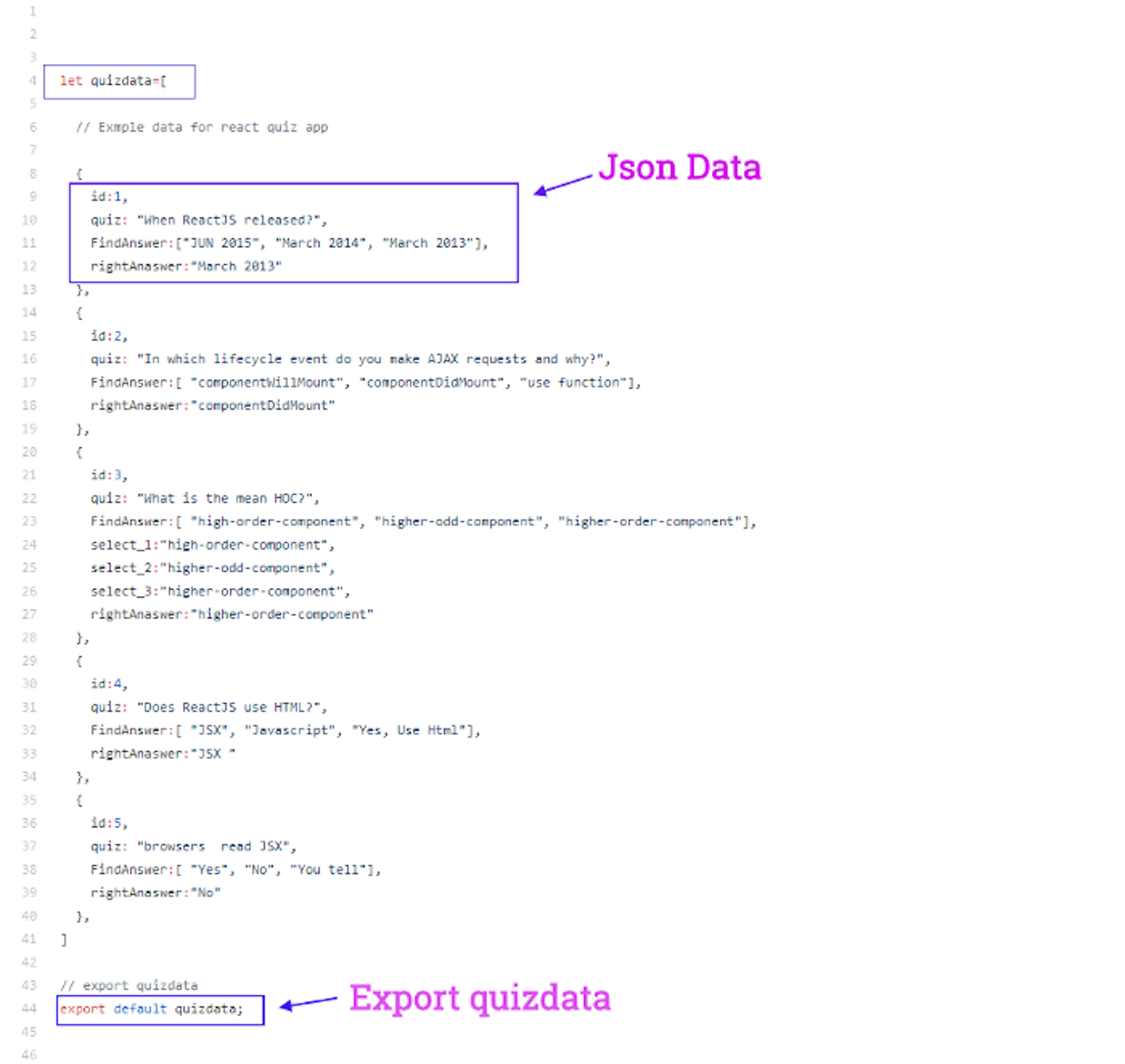
Demo Data:
data.js file, I create a variable Name Quizdata. We assign data from of array in the Quizdata variable.
Each index, we create an object. in the object, we add an id, Quiz, FindAnswer, and rightAnswer
In FindAnswer, We add the array with three values.
Components
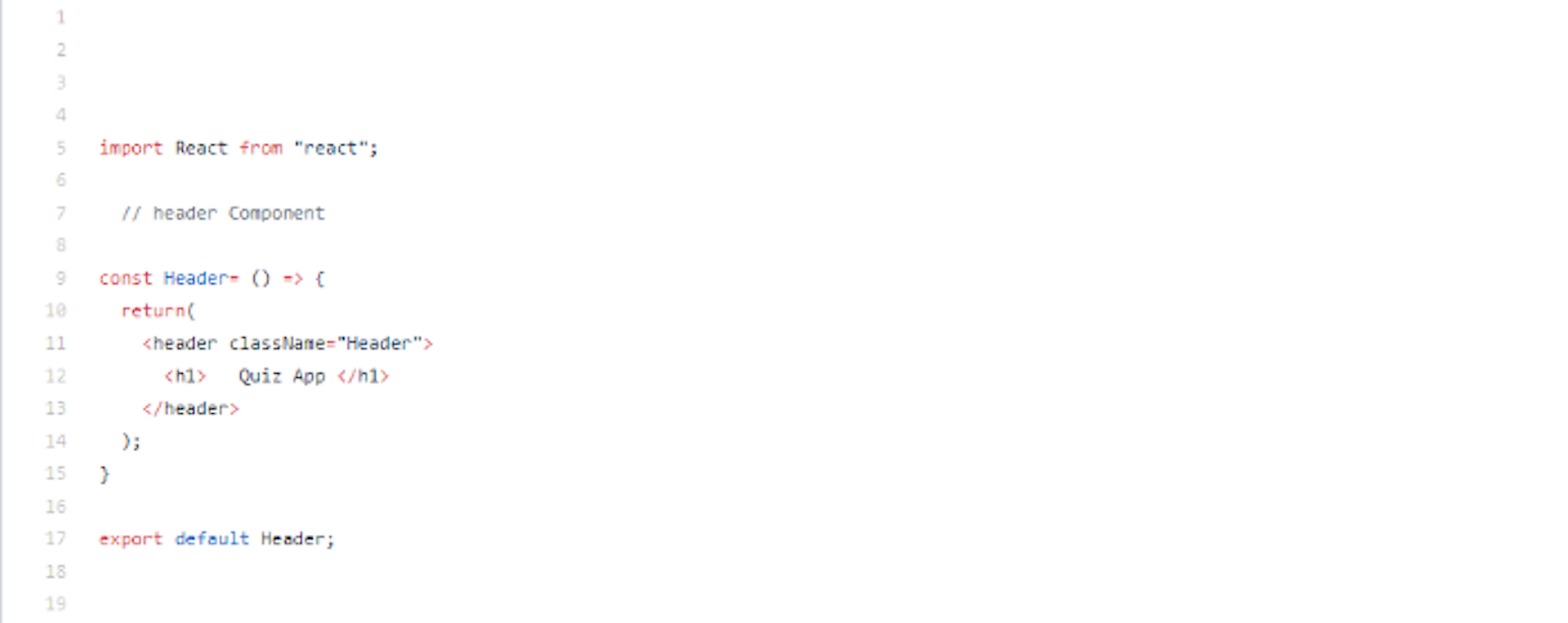
Header:
Header component we return a simple h1 tag for the app title.

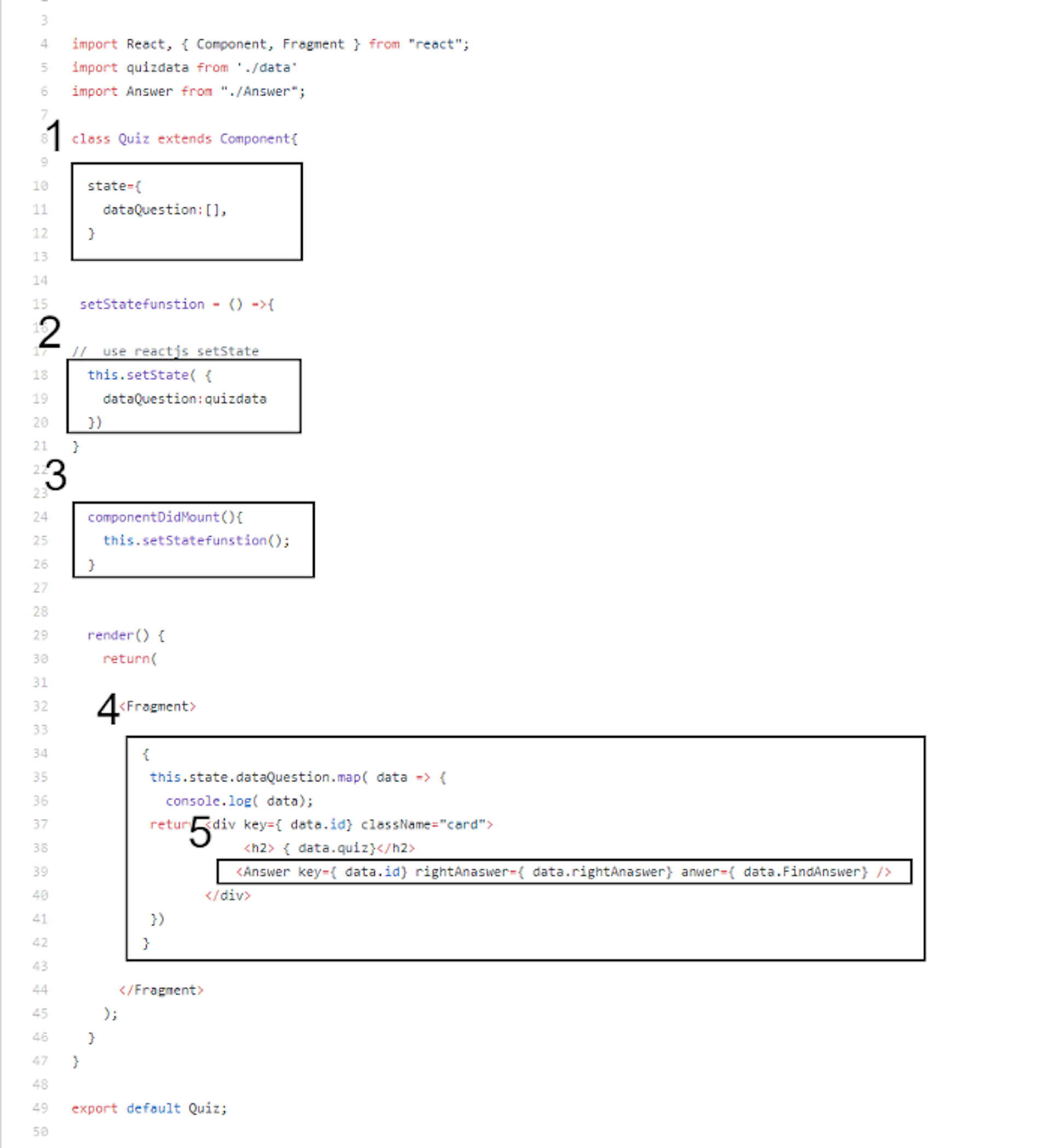
Quiz:
Quiz components work with 5 step
1 step:
Create the state. In-State we create an object. in this object, we create a dataQuestion variable with an array
2 step
We create a function. function name setStateFunstion in this function use react setState method And set data form data.js
3 step
ComponentDidMount simple we call setStateFunstion
4 step
In this step, we use map(). Map function work with an array. In this array map() get data and then we return h2 and Answer component.
Answer Components access data help props we provide here.
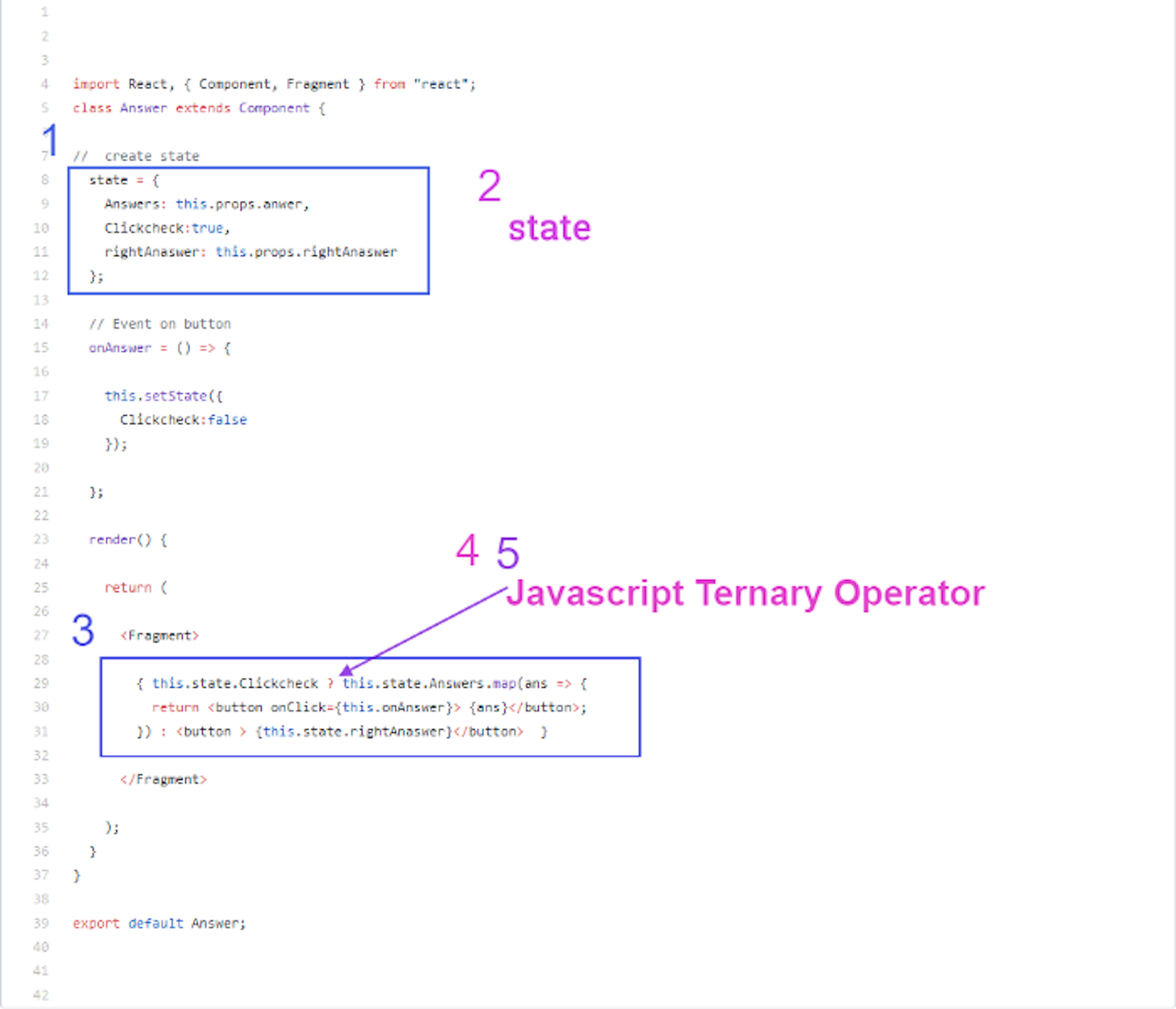
Answer
Two-step
with two-step to learn Answer.js
1 step
Create a state with 3 parameters first Answer, second clickCheck, and third rightAnaswer.
2 step
We use javascript ternary operator, map function, and event function to clickCheck true to get value to return a button. In this button, we call an Event function.
When some buddy clicks on the button, the button function uses The setState method set false on clickCheck.
Then the ternary operator runs false code to get answer data so simple.

Conclusion
I hope you read my article Build own quiz app.
Any suggestions and issues plz tell me to feel free.