Currently, PNPM is the best node package manager in the javascript world. It is super fast to install packages and create new applications. It takes less time to compare yarn and pnpm. With pnpm, you can easily create react app with the following command.
pnpm create react-app react-app
Using the following command, you can create a typescript app base on react app with pnpm.
pnpm create react-app react-app --template typescriptYou can also pass on additional options as a flag with create react app to check other information about cli.
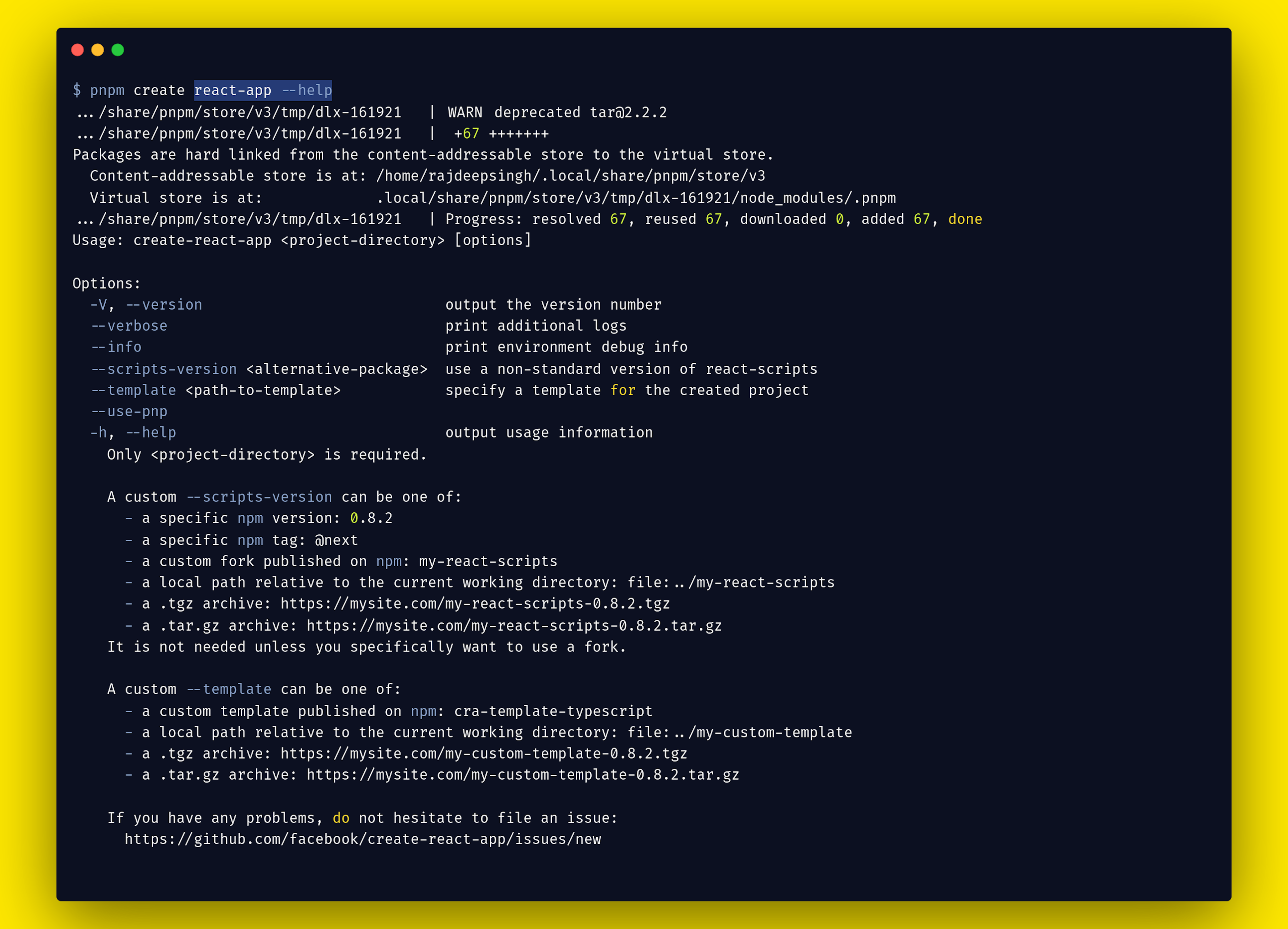
Options
-V, --versionoutput the current version of creating react-app--verboseprint additional logs in your terminal--infoprint environment debug info--scripts-versionuse a non-standard version of react-scripts--templatespecify a template for the created project-h, --helpoutput usage information
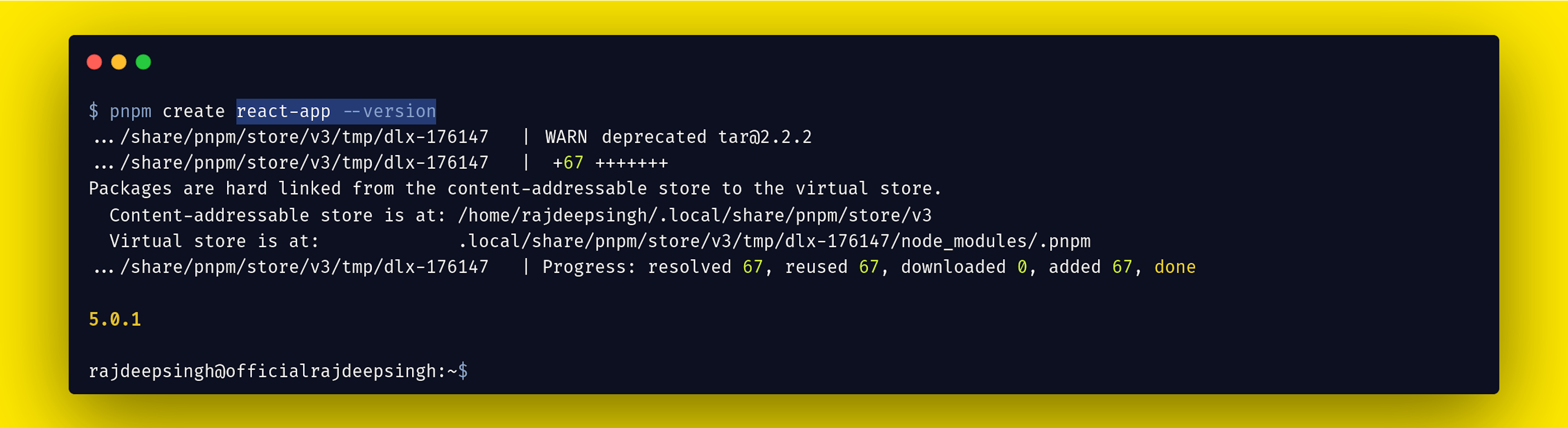
-V, --version
You can check the version of create react app.

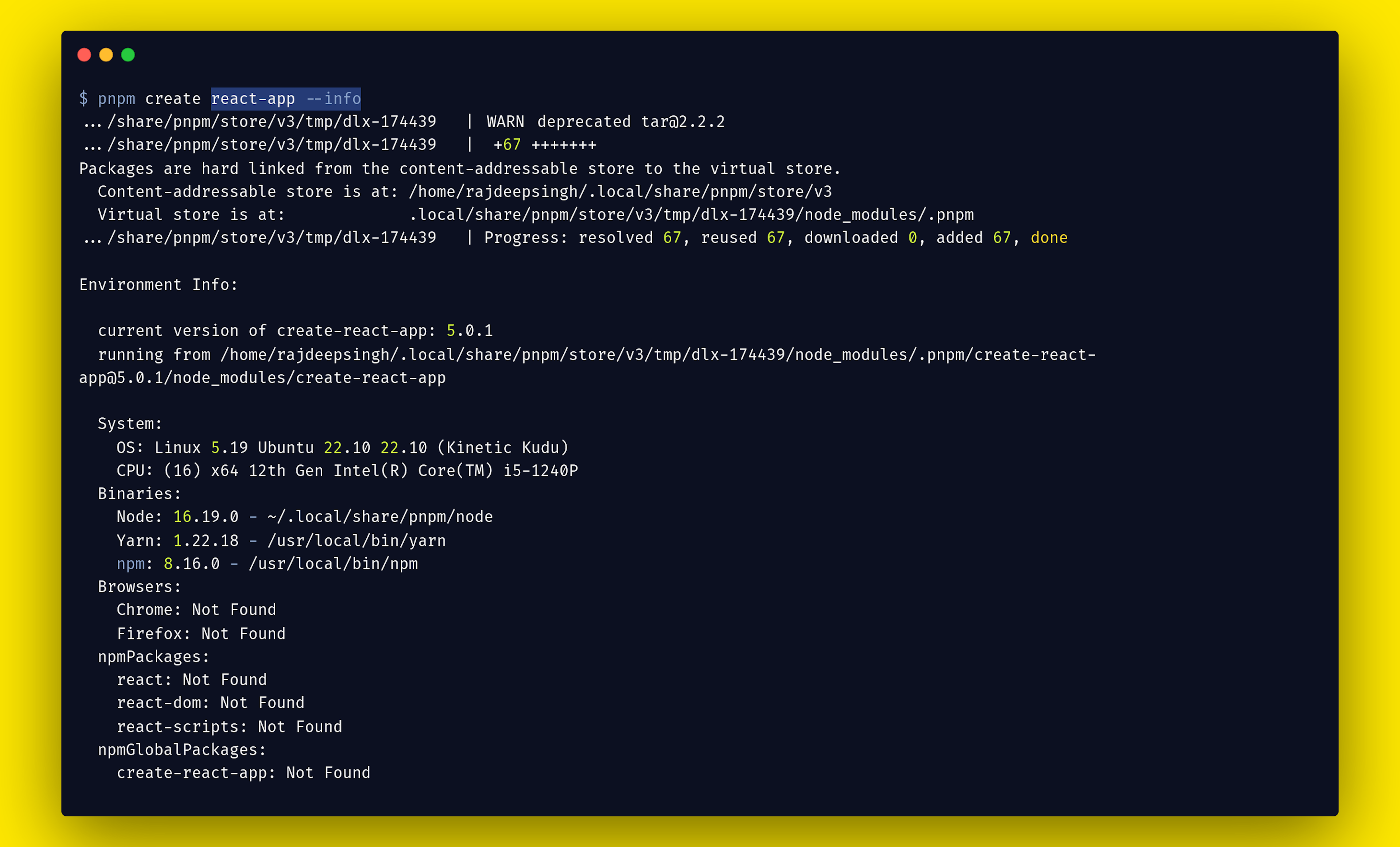
--info
Check the system information like CPU, OS, PNM, YARN, and NPM.

--help
Read about the cli command option.