Web stories are new ways to represent the availability on google. Google story power by the amp. With amp, you create a powerful full presentation with animation and super fast.
Tons of features come with the amp. But we do not discuss the amp feature here. This article tries to integrate amp google web story with your ghost cms blog website.
https://stories.officialrajdeepsingh.dev/
Requirements
- Own register domain
- Visual stories An account
For integration, you need only two requirements which I mention above.
Own register domain
You need a domain and whatever domain provider to buy your domain, i.e., GoDaddy, google domain, etc.
Visual stories An account
Visual stories is a website that helps create amp web stories for you. The visual story provides an amp-video editor.

Steps
- Create account
- Open Dashboard
- Click Create Blog
- Fill Website details
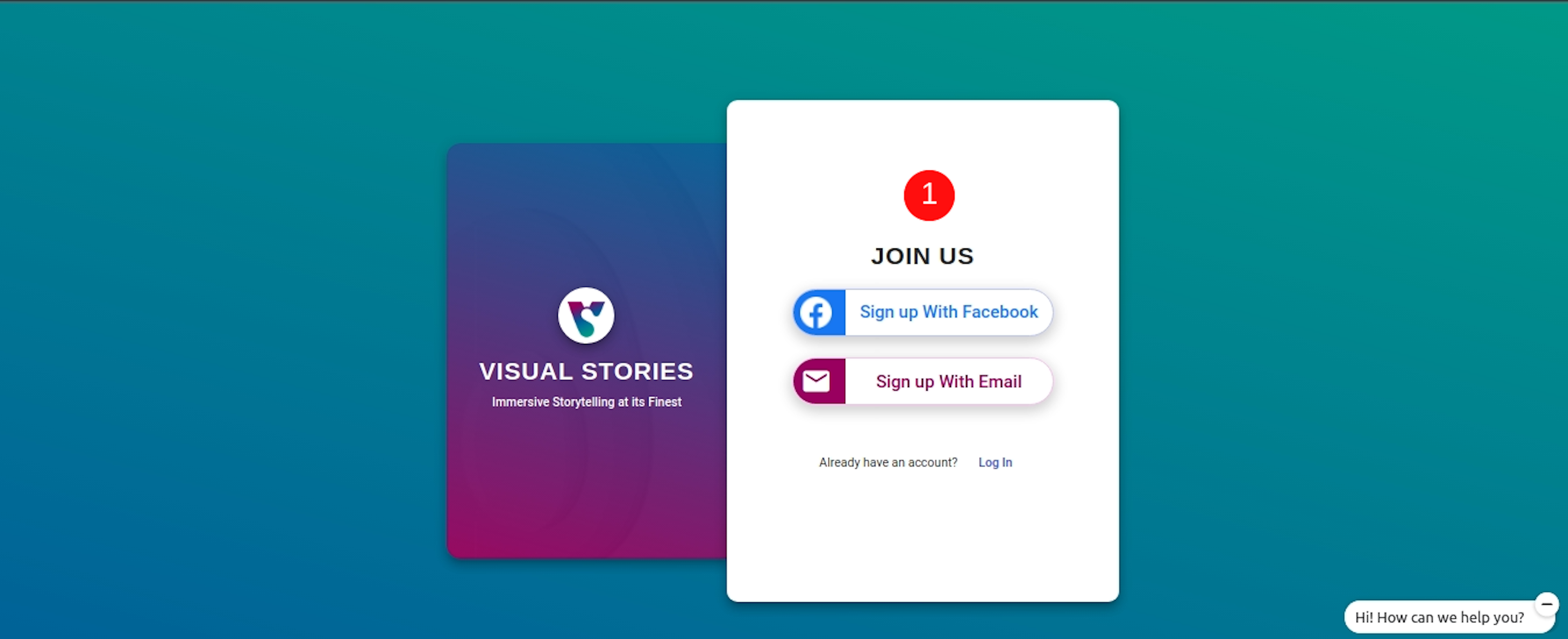
Create account
First, you go to visual stories and complete the sign up process with email and google. The sign up process is straightforward.

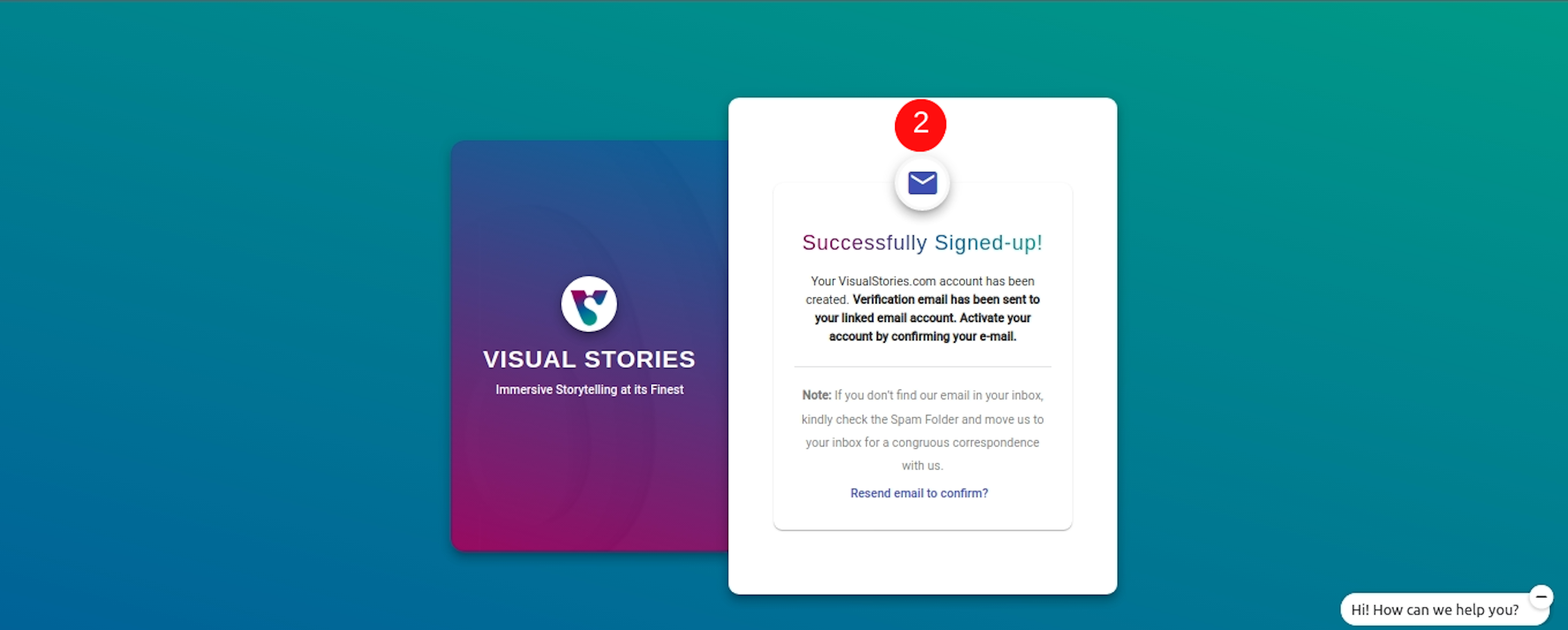
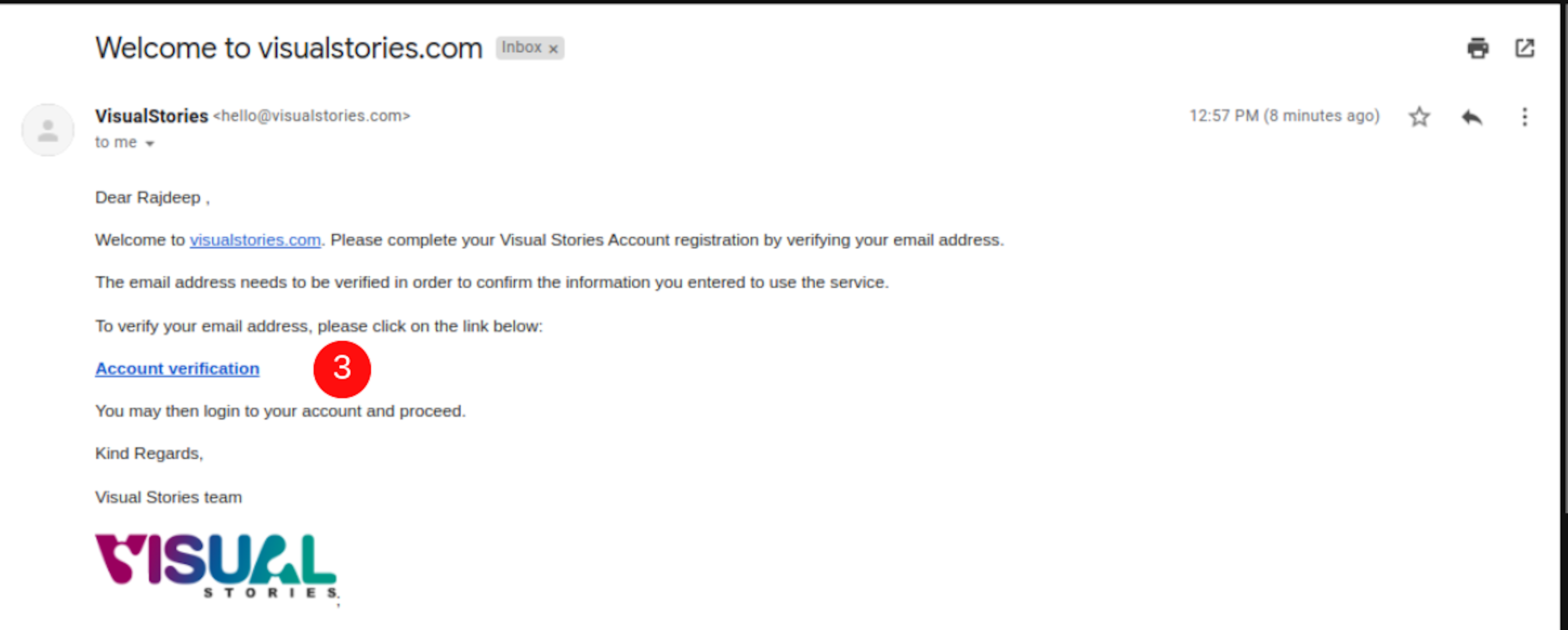
Visual stories send an email for verification.

Confirm your email

Now your account is created on the visual stories website.
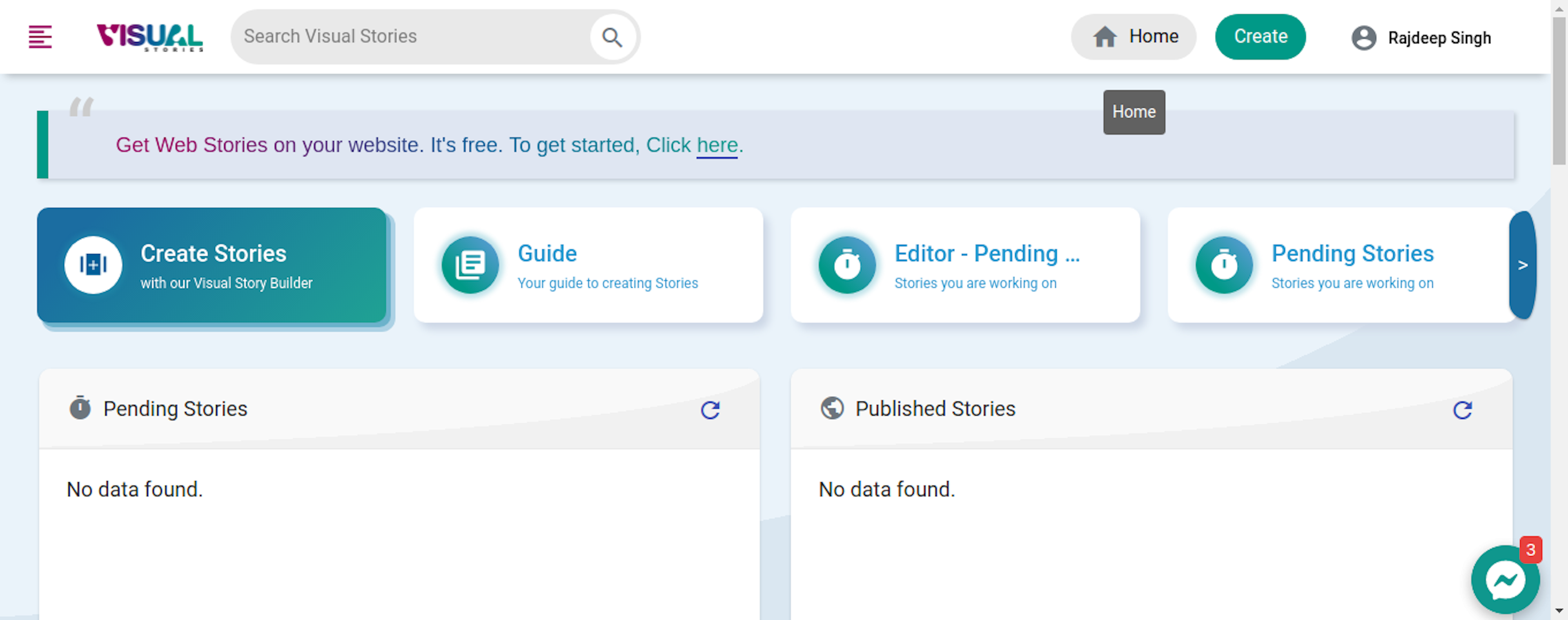
Open Dashboard
Successfully create an account on a website. Click to navbar and click create a blog.

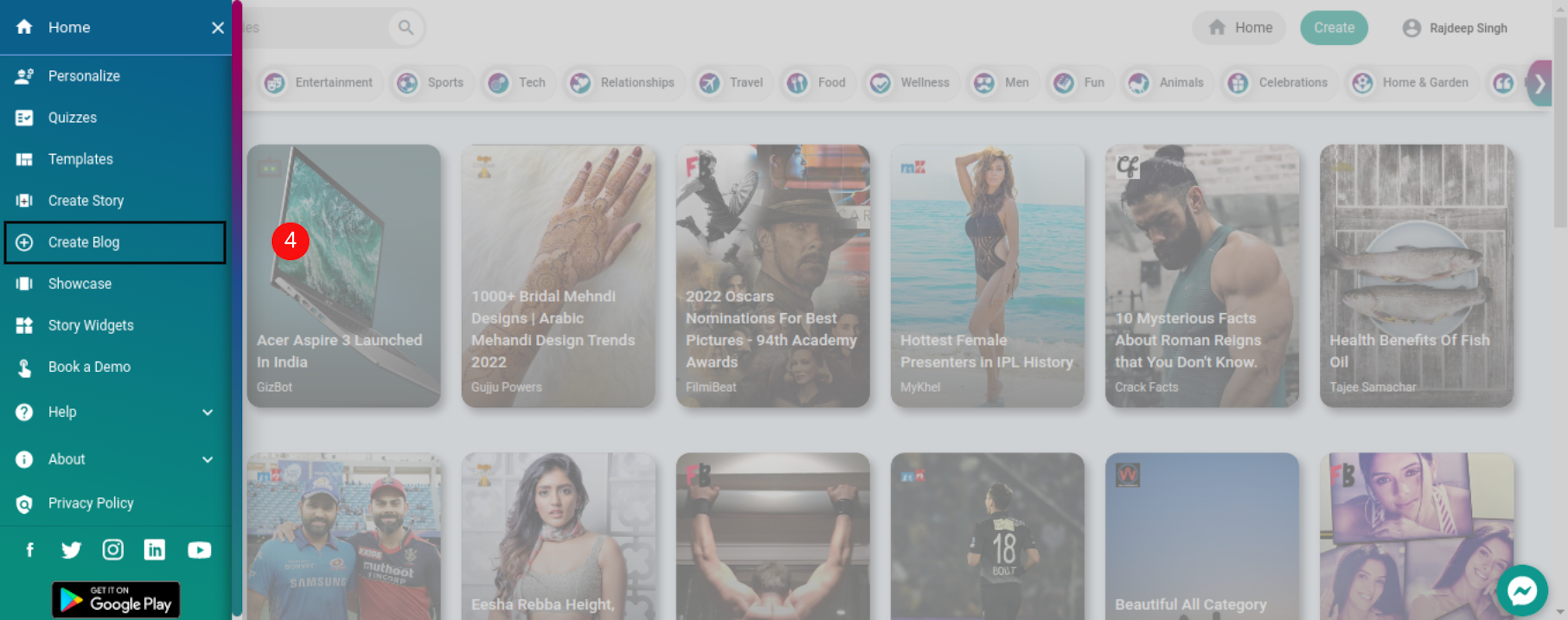
Click Create Blog
To create an amp story on the visual stories website, you need to create a blog app. In the blog app, you create and manage your website in one place.

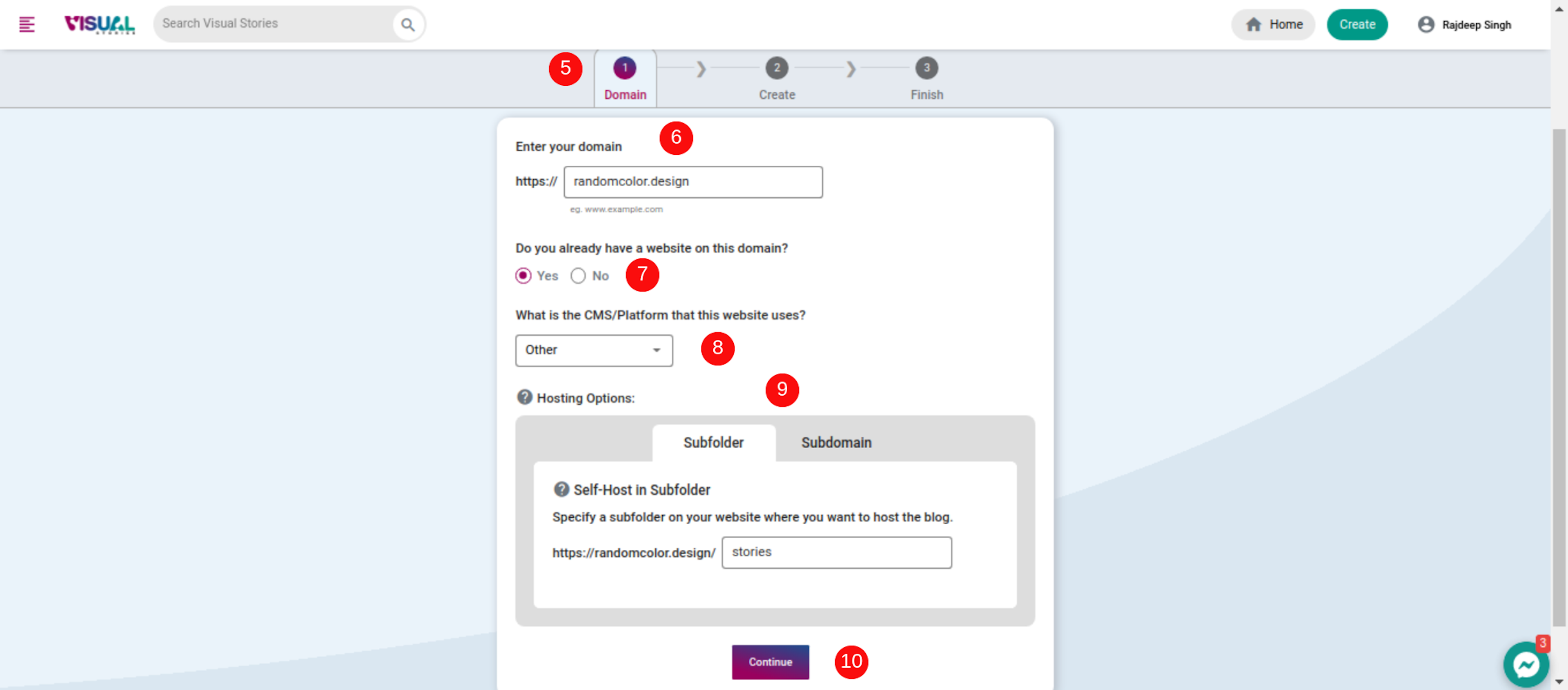
Fill Website details
Fill in your blog details in the input section. in 9 steps, you have a two options
- Subfolder
- Subdomain
Subfolder you create a folder on the website. Make sure the folder name is the same and in both places. In the subfolder, you create a folder own yourself and handle everything yourself.
Subdomain (Recommended) In the subdomain section, you add a name of a subdomain. Where your all web story is server. Subdomain creates with all configuration handled by visual stories automate.
For my blog, I create a subdomain. you check all my web stories on my subdomain. https://stories.officialrajdeepsingh.dev/ you do not need to add any other configurations on your website. Every handle by visual stories dashboard.

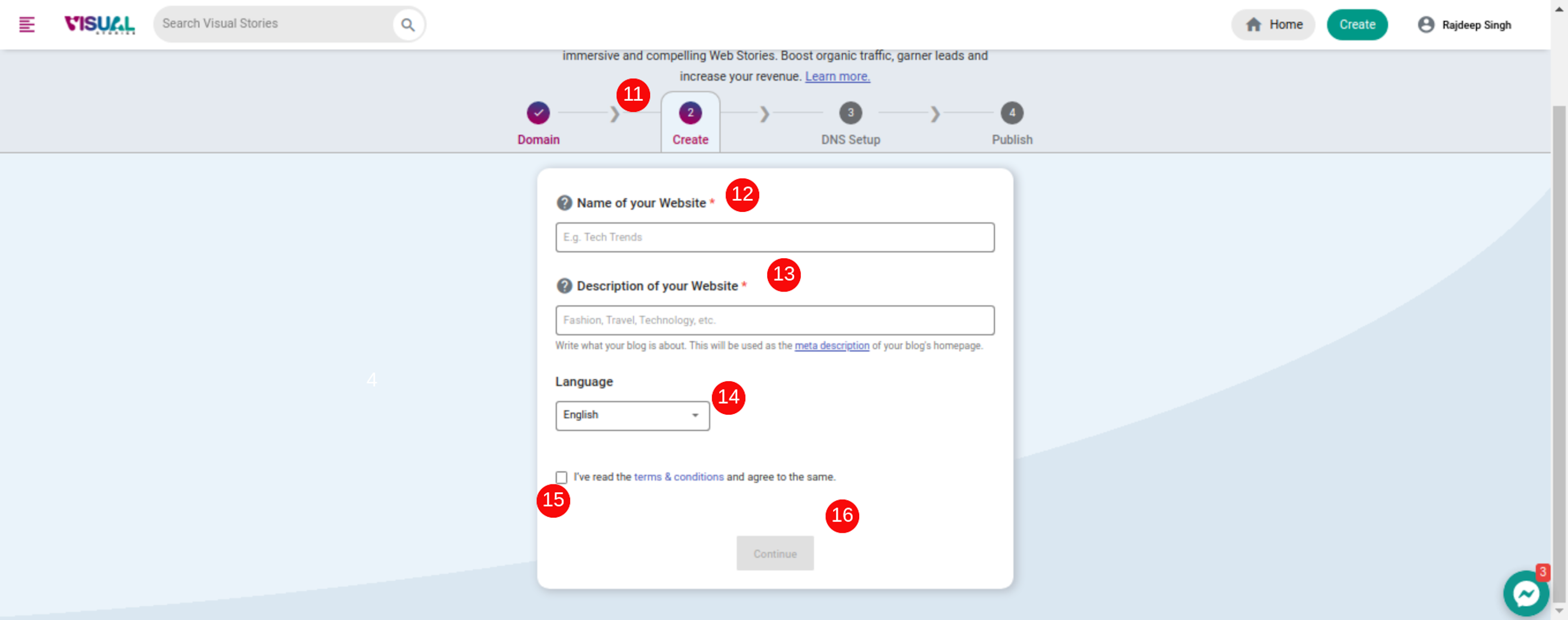
In 11 steps, you provide the article's website name, description, and language.

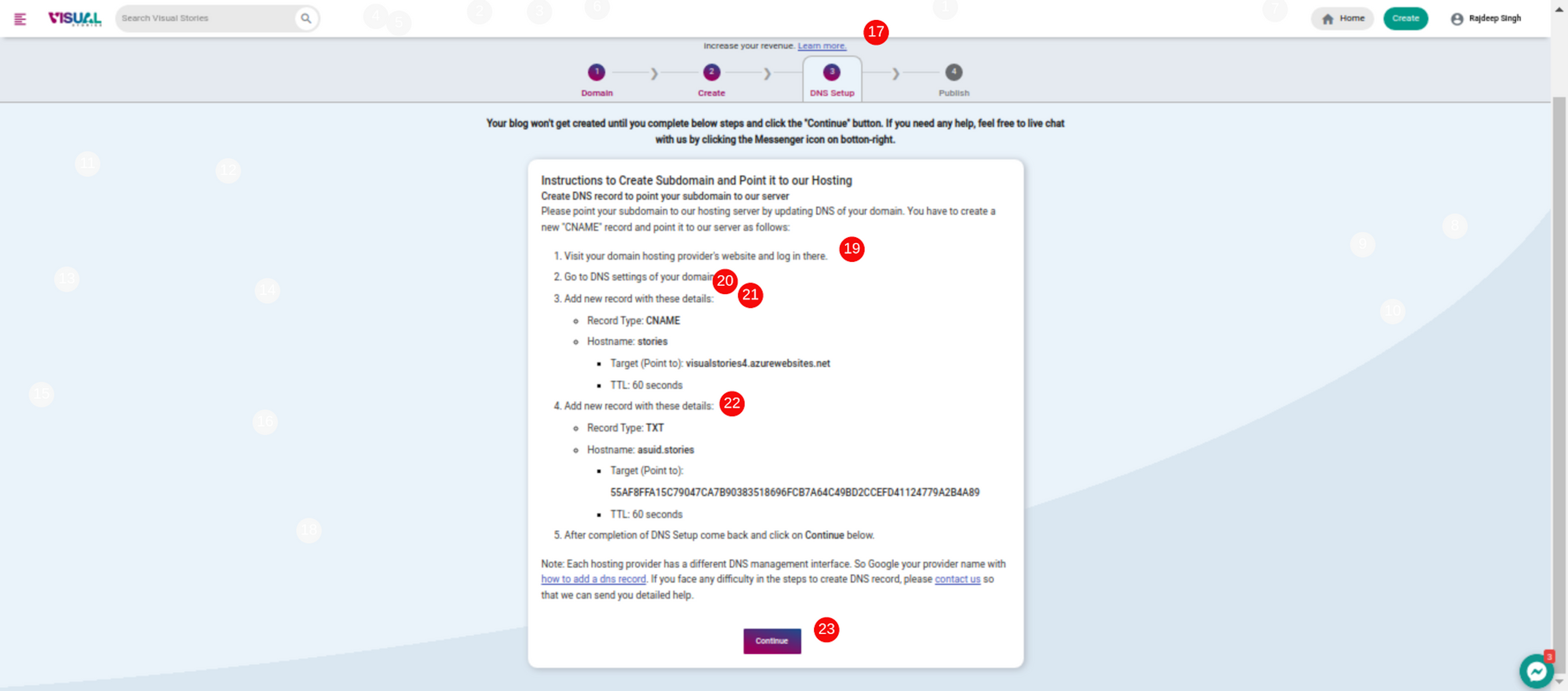
17 step is a very confusing step for beginners to know the basics of domain configuration. You can easily handle it.

After adding, all configuration in the domain provides and click on the continue button. Now visual website checks the configuration of the domain. Everything is fine. The visual story website creates a subdomain itself.

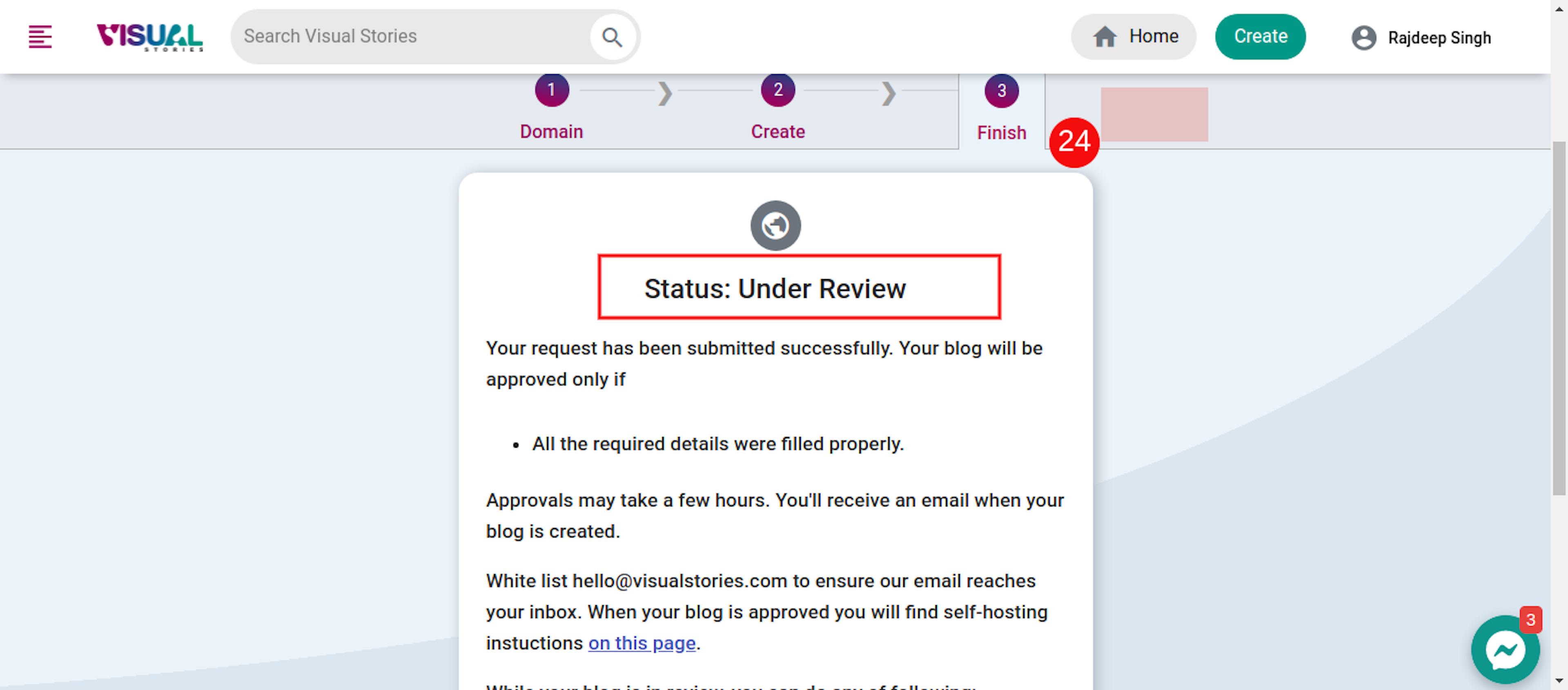
After your account is reviewed, your account is approved if everything is fine in one day.
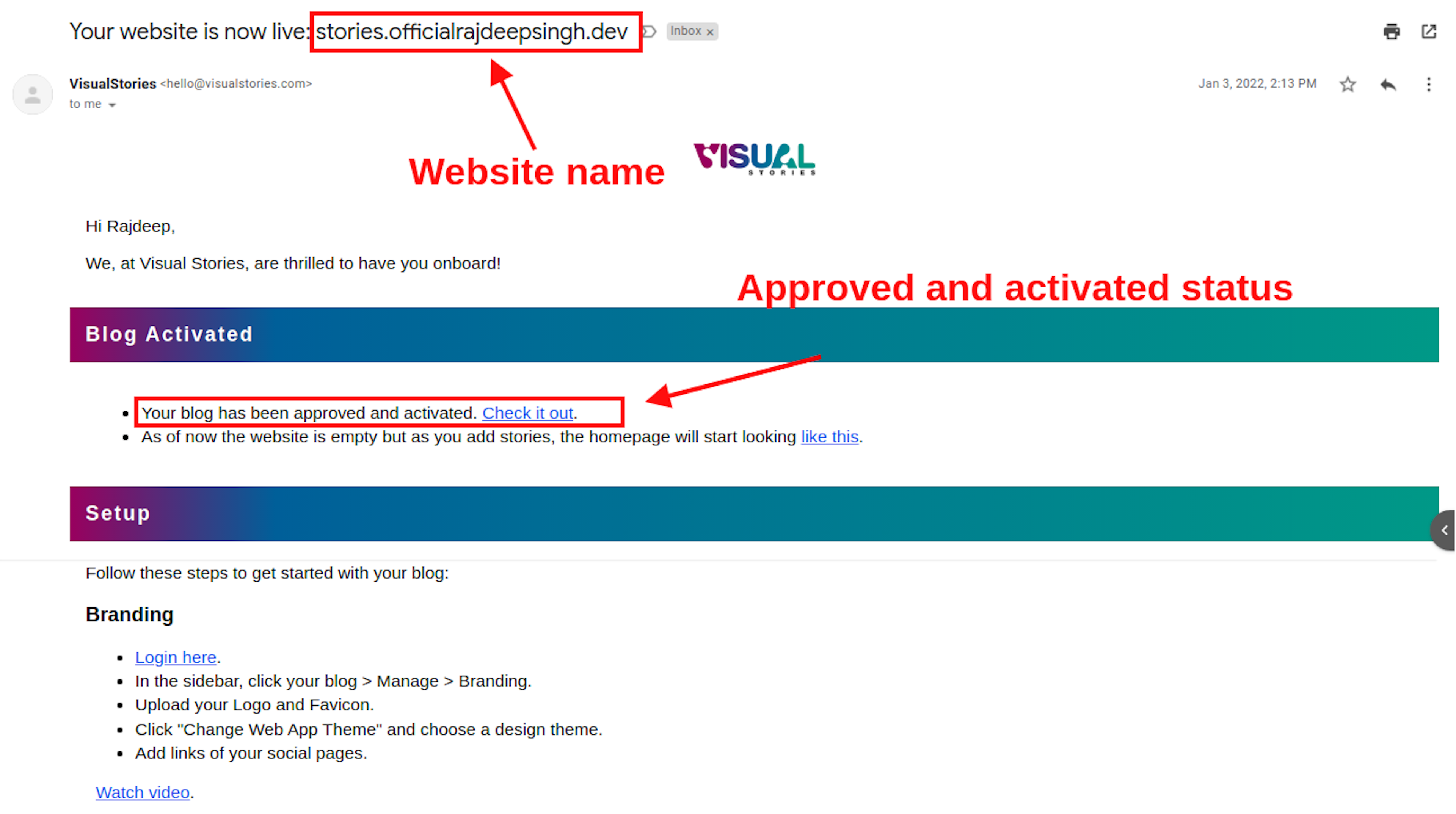
Success full message
 After receiving a confirmation email, start creating and managing your web store
with the dashboard.
After receiving a confirmation email, start creating and managing your web store
with the dashboard.
Suppose you face any trouble then content to visual stories team. They help solve every problem. I recommend you use Facebook for contact.
Faq
How to create a story on visual stories website?
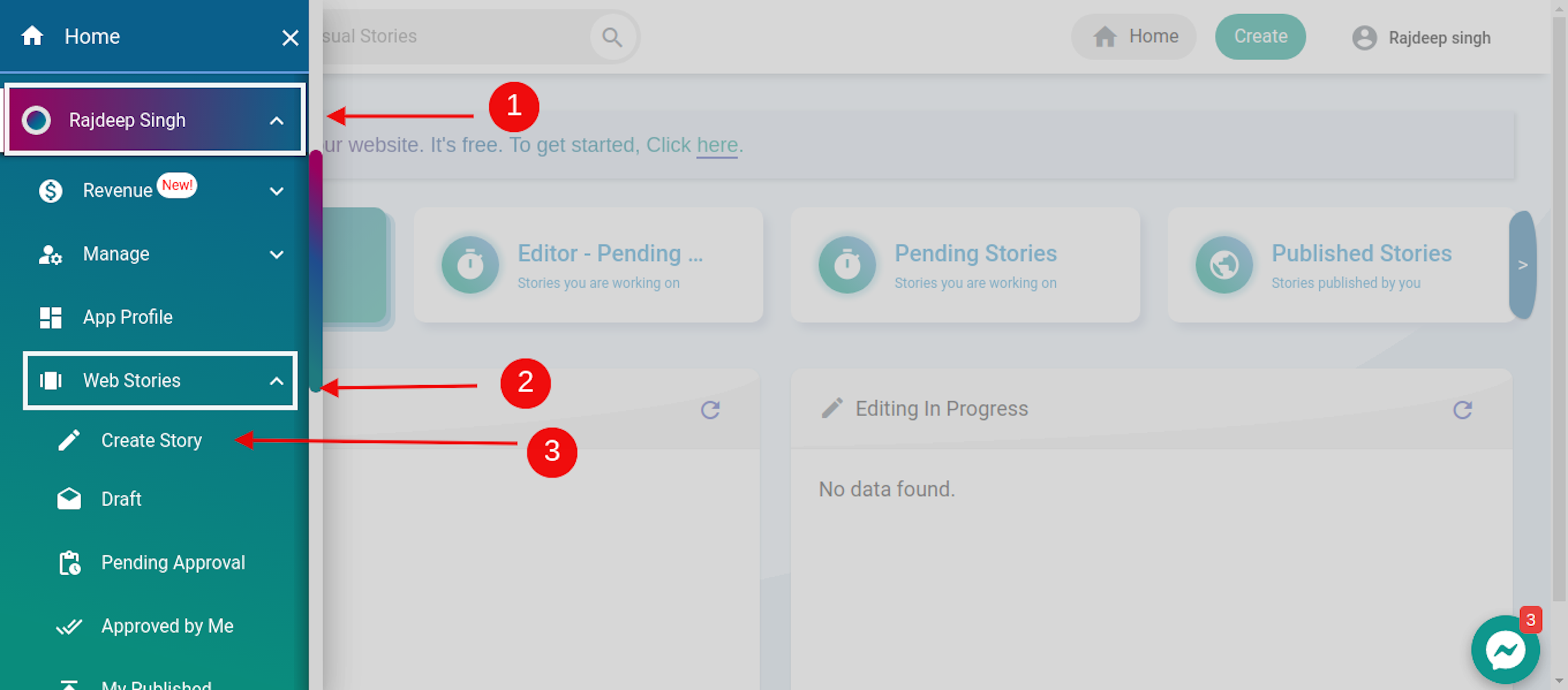
- Go inside dashboard
- Go to your blog app (which is approved)
- Click create story link

After clicking the tab, now amp story-editor is open, and start creating your own amp google story.

The visual story is free?
It is a free service that anybody created and published their story. Visual stories help monetize your story with Google Absence and earn money.
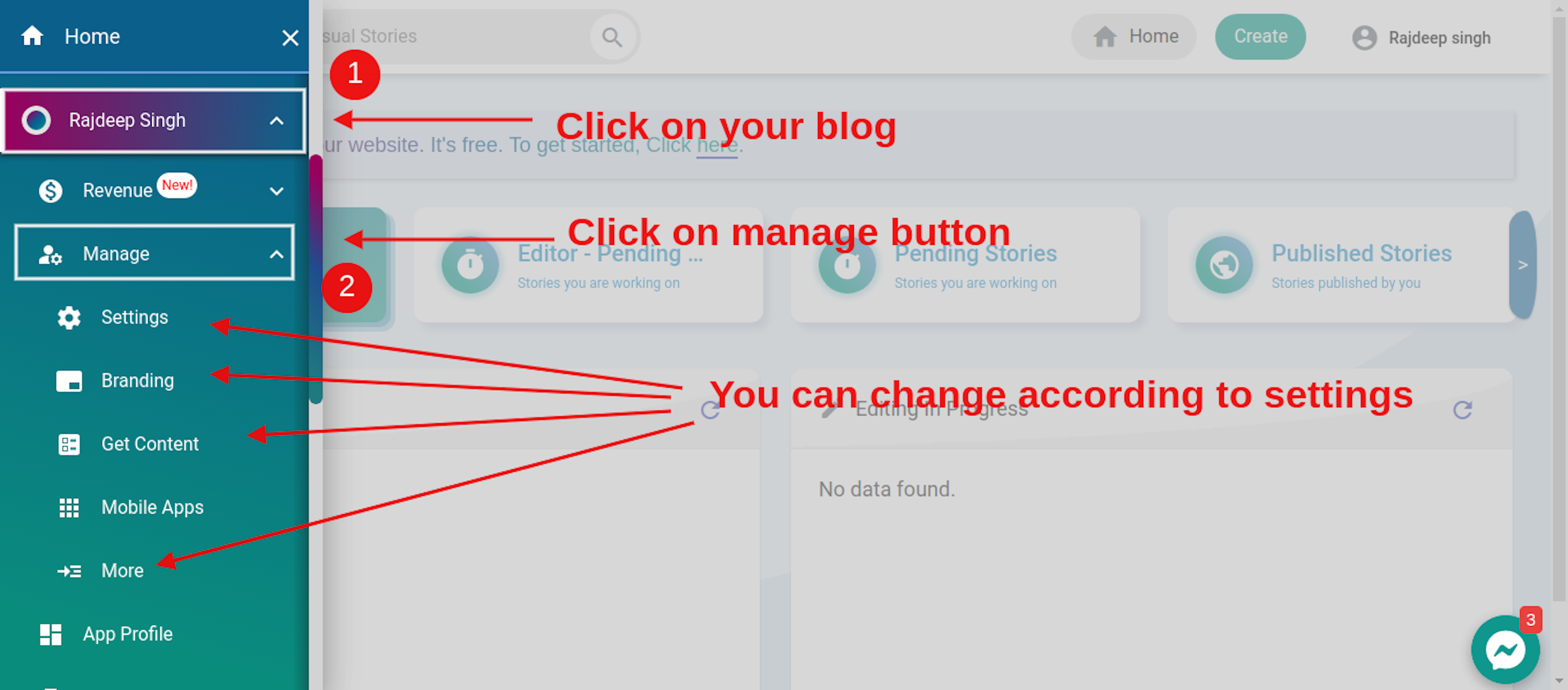
How to change templates and other settings on the amp web story site?
- Go inside dashboard
- Go to your blog app (which is approved)
- Click Manage section

How to submit to google webmaster?
The process is more straightforward like another website. You can submit your amp website sitemap in google webmaster. Now your web story is available in the google web story section.
My website sitemap https://stories.officialrajdeepsingh.dev/sitemap.xml
Your sitemap looks like. https://stories.your-domain-name./dev/sitemap.xml
Are earning options available on the visual stories?
Yes, earning option is available on the visual story. Earning option is google AdSense, affiliate links, etc.
Do the Visual stories support other cms?
Yes, visual stories support all types of websites and cms.
References
Conclusion
The visual story is a greater platform for creating an amp web story for your website. The visual story is a free service for everyone. But earn revenue by selling API.
One thing in the visual story that is bad is the dashboard UI. The dashboard UI is very confusing for a beginner. To understand dashboard UI, you need to spend a little time on the website dashboard.
My AMP web story website with visual stories and config with ghost CMS.
https://stories.officialrajdeepsingh.dev/
For more updates, click to join our free subscriber list and get free benefit to lifetime membership on my website.
https://officialrajdeepsingh.medium.com
https://medium.com/frontendweb