Let's Start It
Steps
- Folder Structure
- JSON File Structure
- Read data.JSON File Inside Root
- Read Blog.json File Inside src Folder
Demo
If You Read JSON File, txt File, and Any Other File Inside JavaScript, use Fetch Method. Make Sure You use Live Server In JavaScript.
Live Server Provide You A HTTP Response For Your Local Production and Development base Project You Use Express.js, Vscode Live Server Plugin For Local Production, and Any other Library.
Secondly, Don't Import JavaScript Files. When Use Fetch Method In Your Project.
import data from './Blog.json';
// show Error Inside Your Browser
fetch(data).then(function (response) {
response.json().then(function (data) {
console.log(data);
});
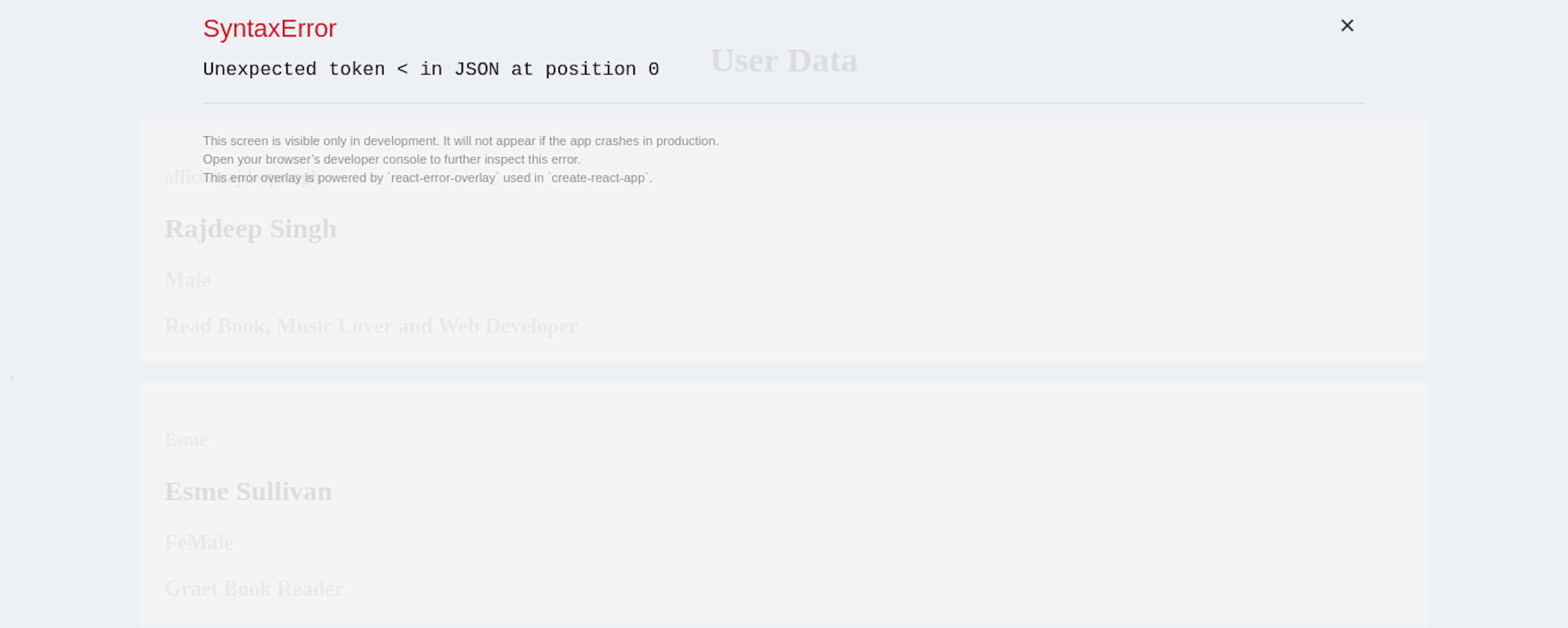
});Resolve SyntaxError: Unexpected token < in JSON at position 0 Error: Simple Remove Import Value Inside Fetch Method and Add URL inside fetch.
Show A Error Inside Console

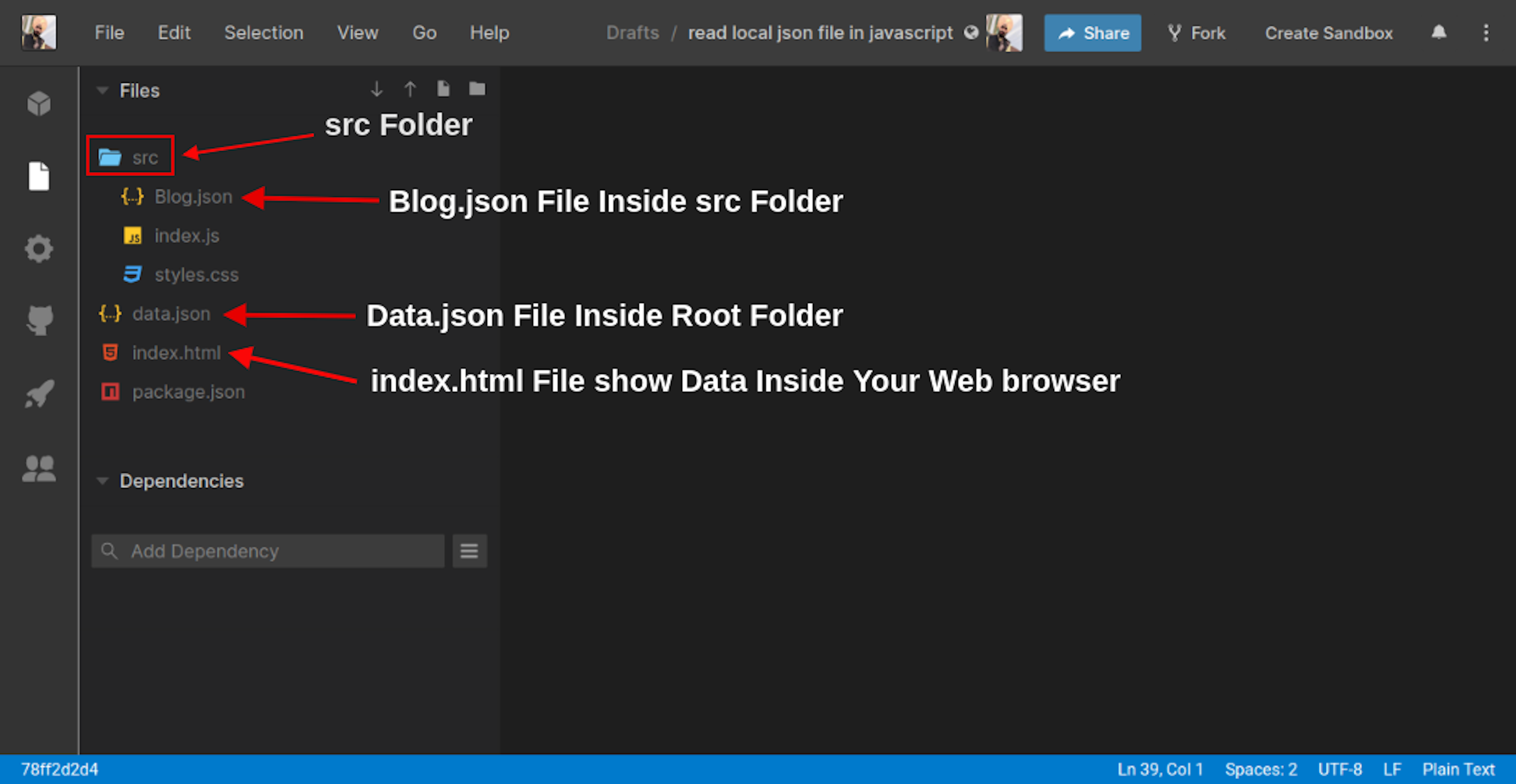
Folder Structure

I'm Read Two File In My Demo Project. First File Inside Root Folder And Second File Inside src Folder.
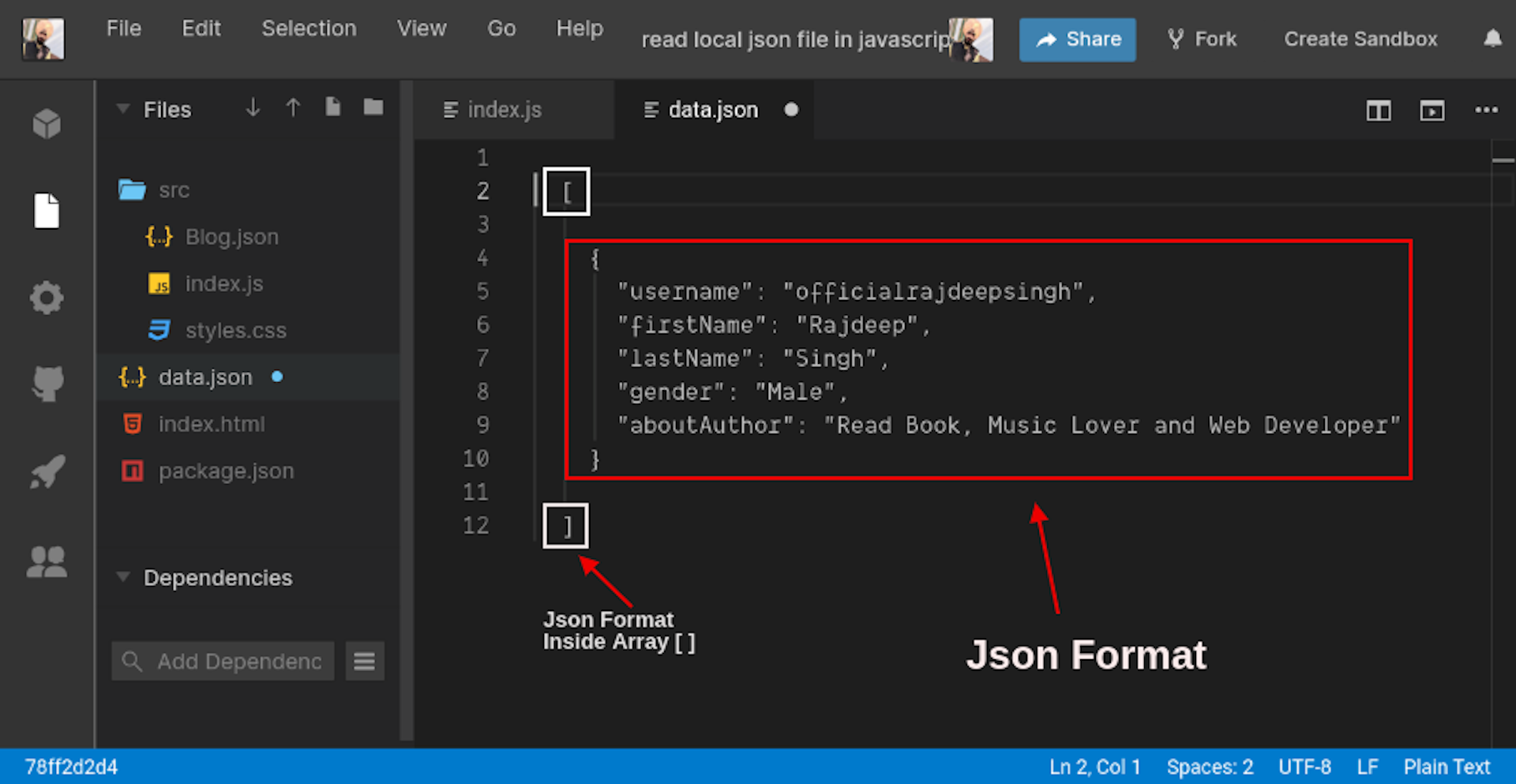
JSON File Structure

JSON File Structure Most Important For Us, Because when JSON Data Warp Inside Array. In case You Use Map() Method And Get Data Easily Inside Your Project.
[
{
"username": "officialrajdeepsingh",
"firstName": "Rajdeep",
"lastName": "Singh",
"gender": "Male",
"aboutAuthor": "Read Book, Music Lover and Web Developer"
},
...
]You Write Directly Inside JSON File You Use Object.entries() Method Firstly, after use map() method For Read JSON File. Rest Of Code Same In My Demo Project. JSON data Access Not Easily In Object.entries() Method. I'm Recommend You To Wrap Your JSON Data Firstly Inside the Array.
{
"username": "officialrajdeepsingh",
"firstName": "Rajdeep",
"lastName": "Singh",
"gender": "Male",
"aboutAuthor": "Read Book, Music Lover and Web Developer"
}Read data.json File Inside Root
fetch('./data.json')
.then(function (response) {
return response;
})
.then(function (data) {
return data.json();
})
.then(function (Normal) {
const html = Normal.map(
(data) =>
`<div class="card">
<h4> ${data.username}</h4>
<h2> ${data.firstName} ${data.lastName} </h2>
<h3> ${data.gender}</h3>
<h3> ${data.aboutAuthor}</h3>
</div>`,
);
document.getElementById('app').innerHTML = html;
})
.catch(function (err) {
console.log('Fetch problem show: ' + err.message);
});- Inside Fetch Method, We Pass Absolute File Path. In My Case My File Inside Root Folder. So we use the Absolute path to look like
./data.json. Then use JSON() method Get data to the Response. - Do Not use Import File, Inside Fetch Method URL.
- Make Sure Your JSON File Access With URL (Checkout My Example URL).
- When Add File Path With Live Server. Now Fetch Method Convert To a URL. If fetch Method Not Convert Then Show Error In Your Console.
- In local Development, use Live Server For Convert Fetch method URL to Http response
Code sandbox Online Project My data.json File: https://dnly0.csb.app/data.json
Read Blog.json File Inside src Folder
fetch('./src/Blog.json')
.then(function (response) {
return response;
})
.then(function (data) {
return data.json();
})
.then(function (Normal) {
const html = Normal.map(
(data) =>
`<div class="card">
<h4> ${data.username}</h4>
<h2> ${data.fullName}</</h2>
<h3> ${data.aboutAuthor}</h3>
</div>`,
);
document.getElementById('appData').innerHTML = html;
})
.catch(function (err) {
console.log('Fetch problem show: ' + err.message);
});- Inside Fetch Method, We Pass Absolute File Path. In My Case My File Inside src
Folder. So we use the Absolute path to look like
./src/Blog.json. Then use JSON() method Get data to the Response. - Do Not use Import File, Inside Fetch Method URL.
- Make Sure Your JSON File Access With URL (Checkout My Example URL).
- When Add File Path With Live Server. Now Fetch Method Convert To a URL. If fetch Method Not Convert Then Show Error In Your Console.
- In local Development, use Live Server For Convert Fetch method URL to Http response
Code sandbox Online Project Example My Blog.json https://dnly0.csb.app/src/Blog.json