Let's Start It
Steps:
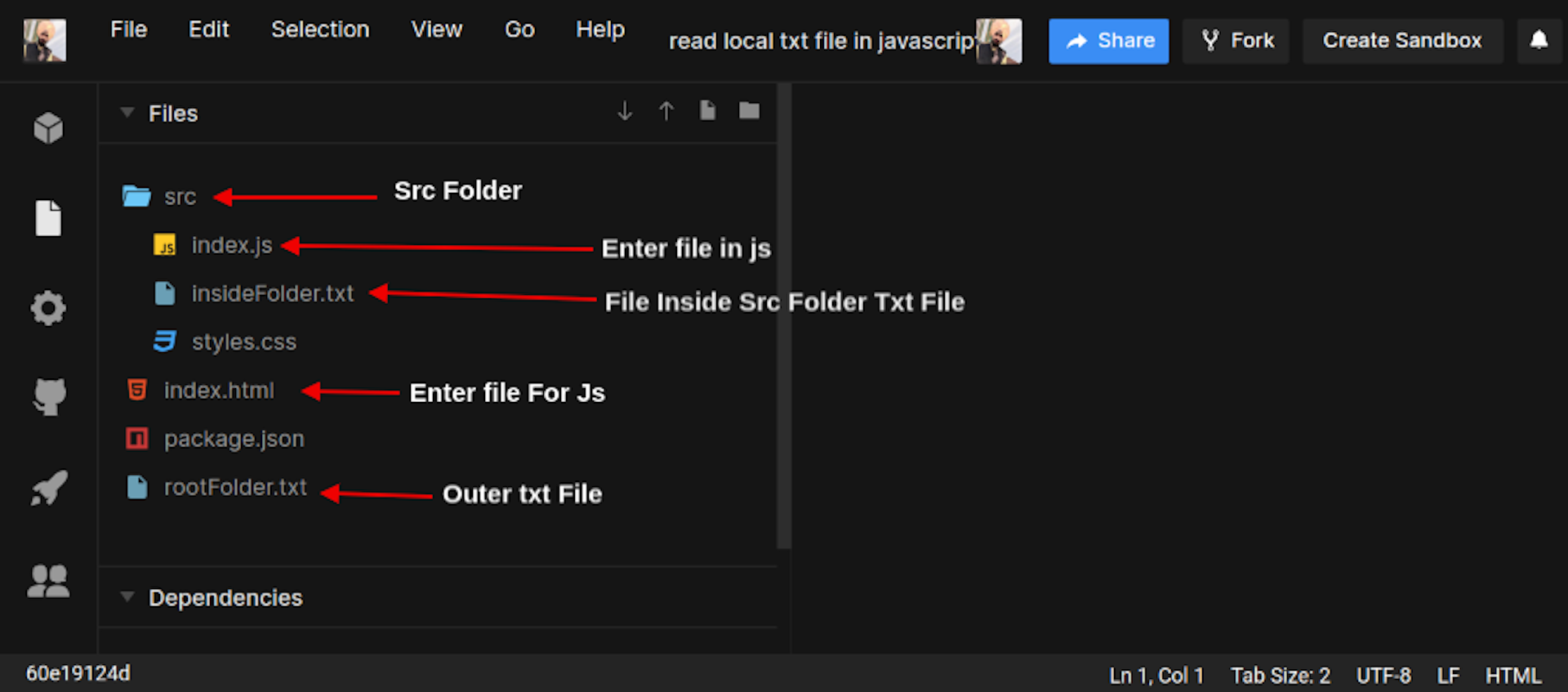
- Folder Structure
- Read insideFolder.txt File
- Read InsideFolder.txt File
Demo
Download My Project Code And Play Online On CodeSandBox Editor
If You Read Txt File, JSON File, and Any Other File Inside Javascript, use Fetch Method. Make Sure You use Live Server In Javascript.
Live Server Provide You A Http Method For Your Project. You Use Express.js, Vscode Live Server Plugin, and Any other Library.
Secondly, We Don't Import Javascript Files. When Use Fetch Method In Your Project.
import data from './read.txt';
// Show Error When Use Fetch Method With Import Method
fetch(data).then(function (response) {
return response;
}).then(function (data) {
console.log(data);
return data.text();
}).then(function (Normal) {
console.log(Normal);
document.getElementById('app').innerHTML = Normal;
}).catch(function (err) {
console.log('Fetch problem show: ' + err.message);
});
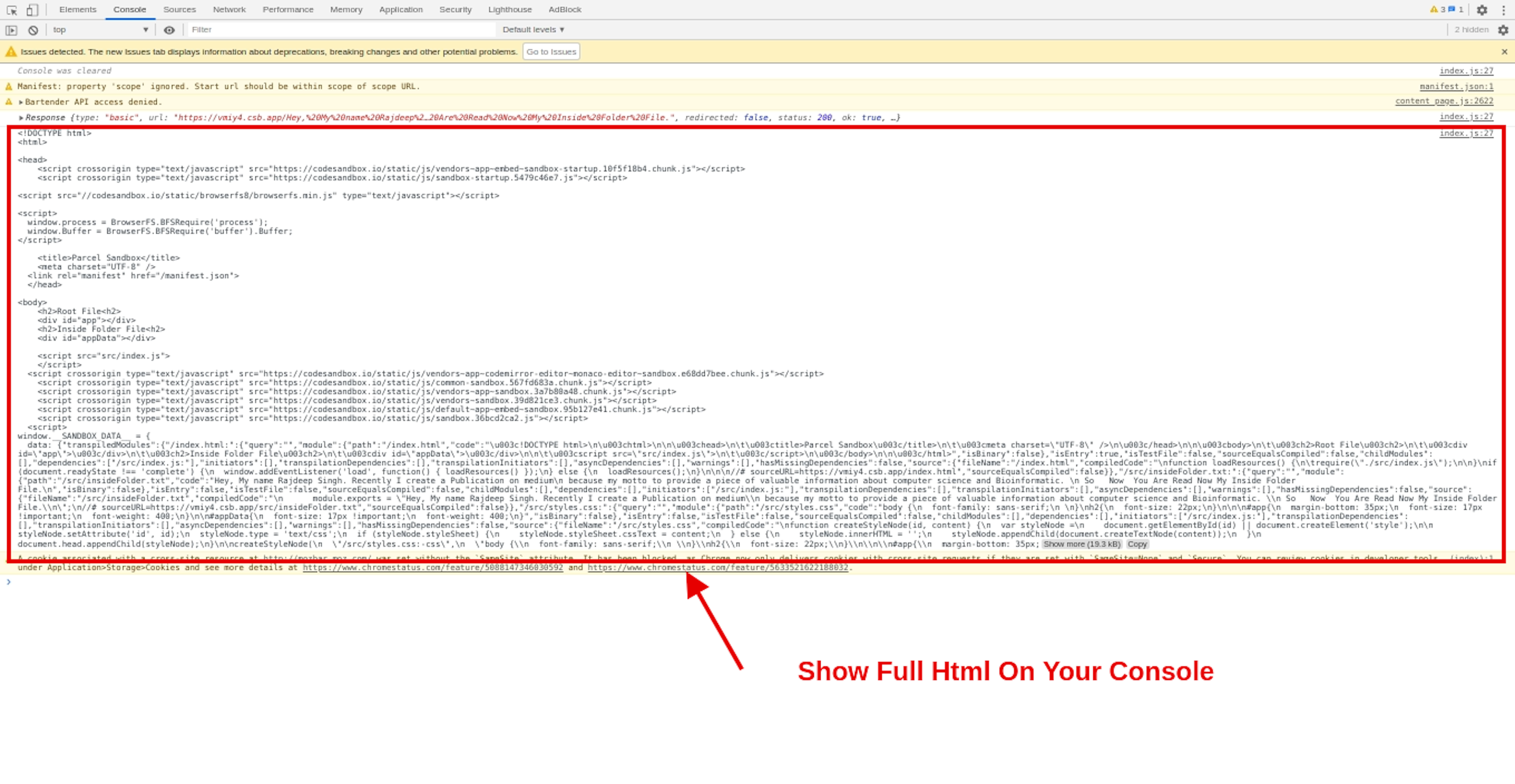
- Show Error Inside Your Console. Go To Demo Un Comment My Error Code After Check Your Console. You See the Same Error Inside Your Console.
Fetch Method Syntax
fetch( URL, Options )
Url Option We Provide Path of Your File.
Example
http://yourdomain.com/rootFolder.txt
Folder Structure:
Inside Folder, We Read Two File:
- Read rootFolder.txt
- Read insideFolder.txt

Read insideFolder.txt File
fetch('./rootFolder.txt').then(function (response) {
return response;
}).then(function (data) {
return data.text();
}).then(function (Normal) {
document.getElementById('app').innerHTML = Normal;
}).catch(function (err) {
console.log('Fetch problem show: ' + err.message);
});- Inside Fetch Method, We Pass Absolute File Path. In My Case My File Inside Root Folder. So we use the Absolute path look like "./rootFolder.txt". Then use the text() method. Get data from the Response.
- Do Not use Import File, Inside Fetch Method URL.
- Make Sure Your File Access With URL (Checkout My Example URL).
- When Add File Path With Live Server. Now Fetch Method Convert To a URL. If fetch Method Not Convert Then Show Error In Your Console.
- In local Development, use Live Server For Convert Fetch method URL to Http response
Code sandbox Online Project Example My insideFolder.txt File: https://vmiy4.csb.app/src/insideFolder.txt
Read insideFolder.txt
//Read InsideFolder.txt File
fetch('./src/insideFolder.txt').then(function (response) {
response.text().then(function (text) {
document.getElementById('appData').innerHTML = text;
});
});- Inside Fetch Method, We Pass Absolute File Path. In My Case My File Inside src
Folder. So we use the Absolute path look like
./src/rootFolder.txt. Then use the text() method to Get data from the Response. - Do Not use Import File, Inside Fetch Method URL.
- Make Sure Your File Access With URL (Checkout My Example URL).
- When Add File Path With Live Server. Now Fetch Method Convert To a URL. If fetch Method Not Convert Then Show Error In Your Console.
- In local Development, use Live Server For Convert Fetch method URL to Http response
Code sandbox Online Project Example My insideFolder.txt File: https://vmiy4.csb.app/rootFolder.txt
Demo
Download My Project Code And Play Online On CodeSandBox
Reference
https://developer.mozilla.org/en-US/docs/Web/API/Fetch_API
https://www.geeksforgeeks.org/javascript-fetch-method/