Hey, My Name is Rajdeep Singh. In this Next.js Series Part 4, We Learn How to Add Global Sass in the next.js App and Build a Simple Scss Project With Next.js.
You Follow My Next Series Previous Post and Config Sass Inside Your Project. Now We Start Configuration Global Sass in Side Your Project.You Don't Read My Previous Article On a Sass/Scss Configuration. Firstly Read My Previous Article After reading This Article.
Previous Article:
https://medium.com/officialrajdeepsingh/how-to-add-sass-scss-in-next-js-77a2b34f1ff3
Whats Is Next.js?
Make Sure You Read First Basic Introduction About Next.js. which Cover With Three Article #SeriesStart
https://medium.com/officialrajdeepsingh/what-is-next-js-7922041a5775
https://medium.com/officialrajdeepsingh/how-to-add-css-in-next-js-3254016d7544
https://medium.com/officialrajdeepsingh/how-to-add-sass-scss-in-next-js-77a2b34f1ff3
Let's Start It:
Step:
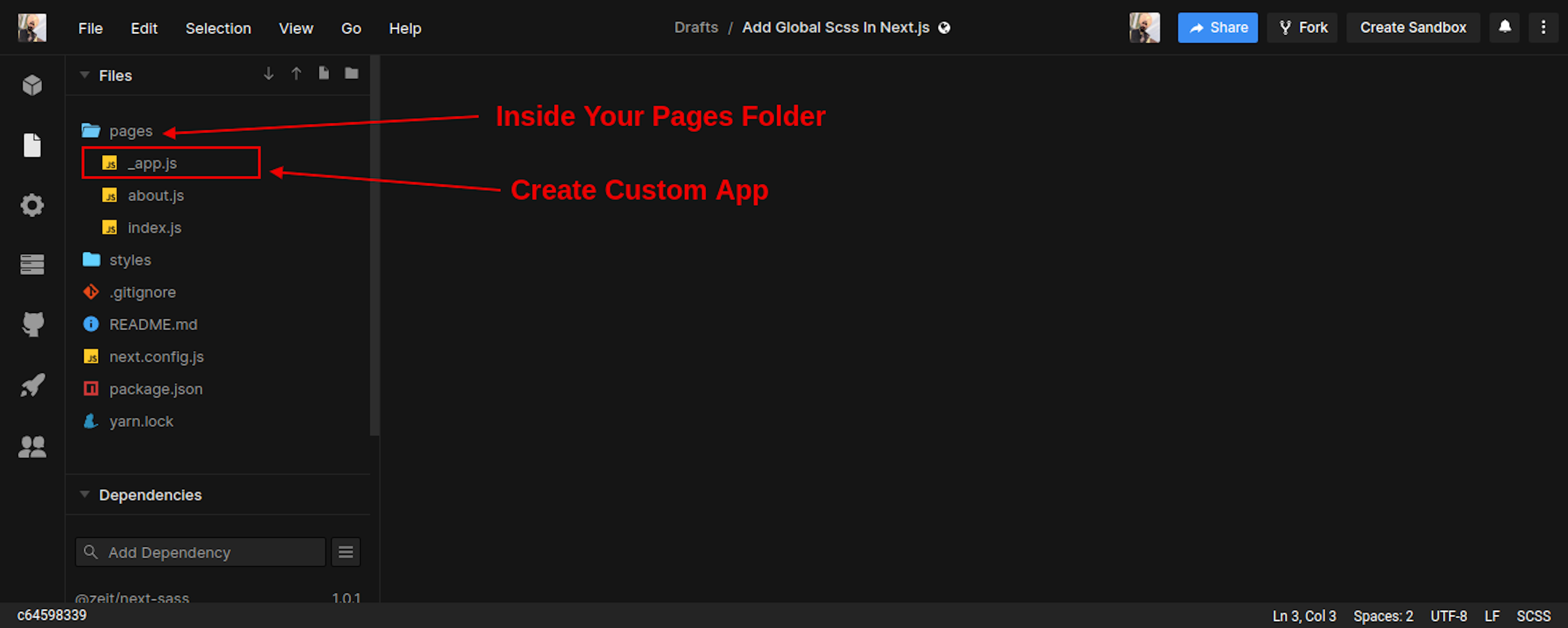
- Create Custom App
- Import Sass
Create Custom App:

- Create a
pages/_app.jsfile In Side Pages Folder. If already present. Then Paste Code Inside File.
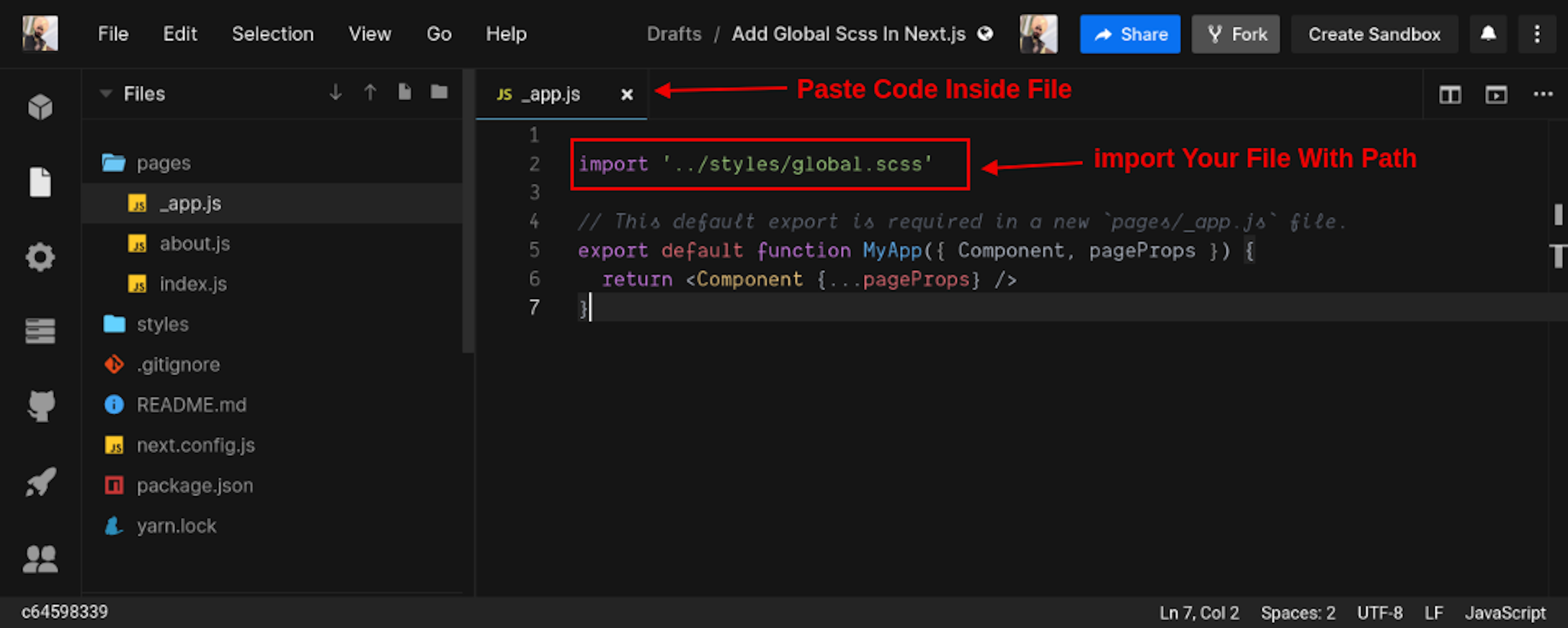
Import Sass

- Paste Code Inside Your
_app.jsFile And Import Your scss File With Absolute Path and Restart your Application.
// _app.js
import '../styles/global.scss';
// This default export is required in a new `pages/_app.js` file.
export default function MyApp({ Component, pageProps }) {
return <Component {...pageProps} />;
}Project Demo:
- If You Play Online With My Sass Project.
- If Interested, Download the Code Locally And Play it.