Often, you share your code with other people on social media and add your blog post. I know most people face a problem. Like me, when I write a technical article, I share code with other people.
Most of the time, I use code embedded HTML5 feature tag to share my code with others people and developers.
I show you my three favorite ways to share my code with other developers. Currently time lots of websites are available in the market to give you free service. But I use most 3 ways which are very easy for me and others. You also like it.
Top 3 ways
CodeSnap
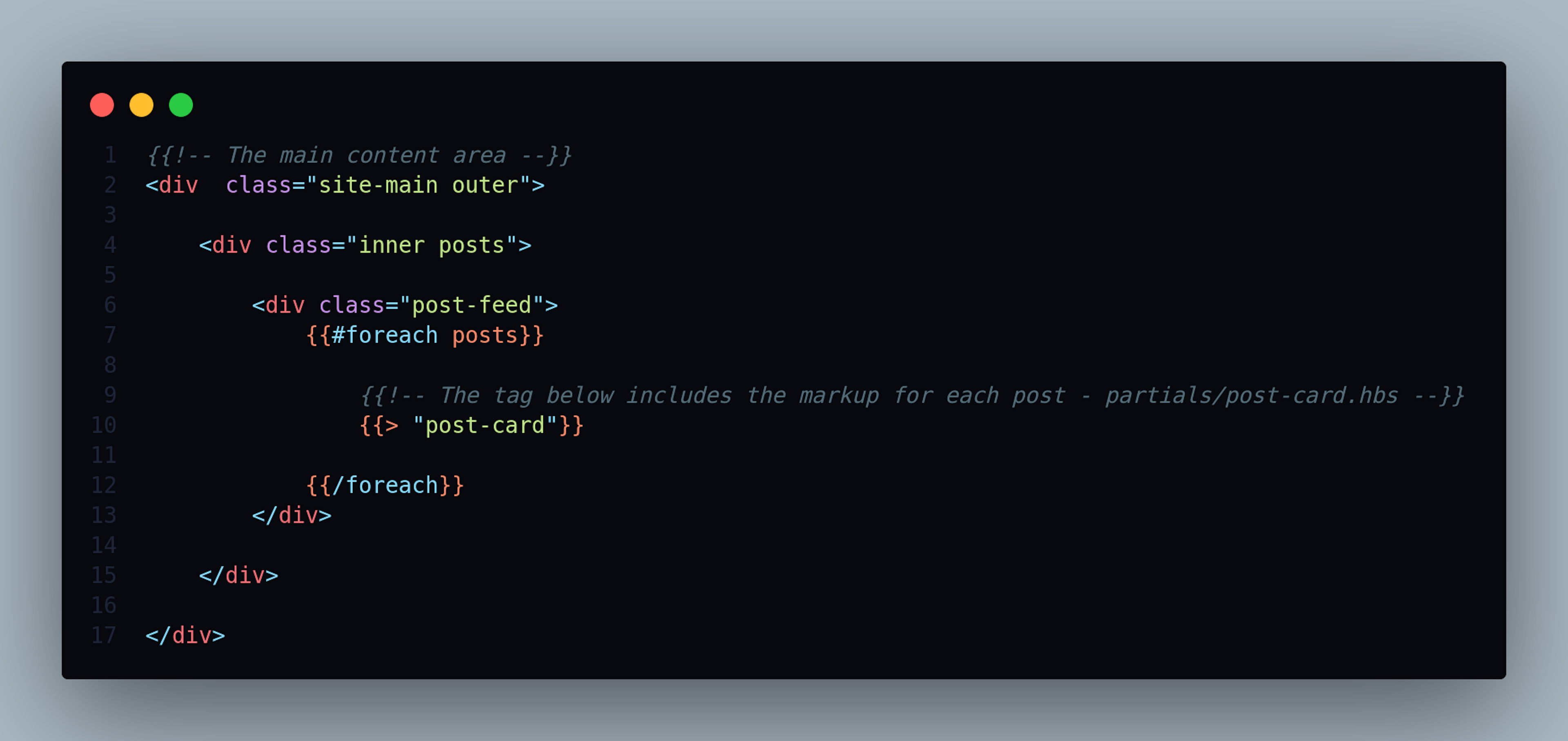
CodeSnap is a Visual Studio code editor extension developed by Adrien Pyke in 2019. CodeSnap extension helps to convert your code in image inside vs-code-editor.
You do not need other websites or software to convert your code into an image.
You install the codeSnap plugin in your vs-code editor.
ext install adpyke.codesnapHow to use CodeSnap?
- Open the command palette in vs-code(Ctrl+Shift+P on Windows and Linux, Cmd+Shift+P on OS X) and search for
CodeSnap. - Select the code you'd like to screenshot.
- Click the codeSnap shutter icon button to save the screenshot locally with the image .png extension.

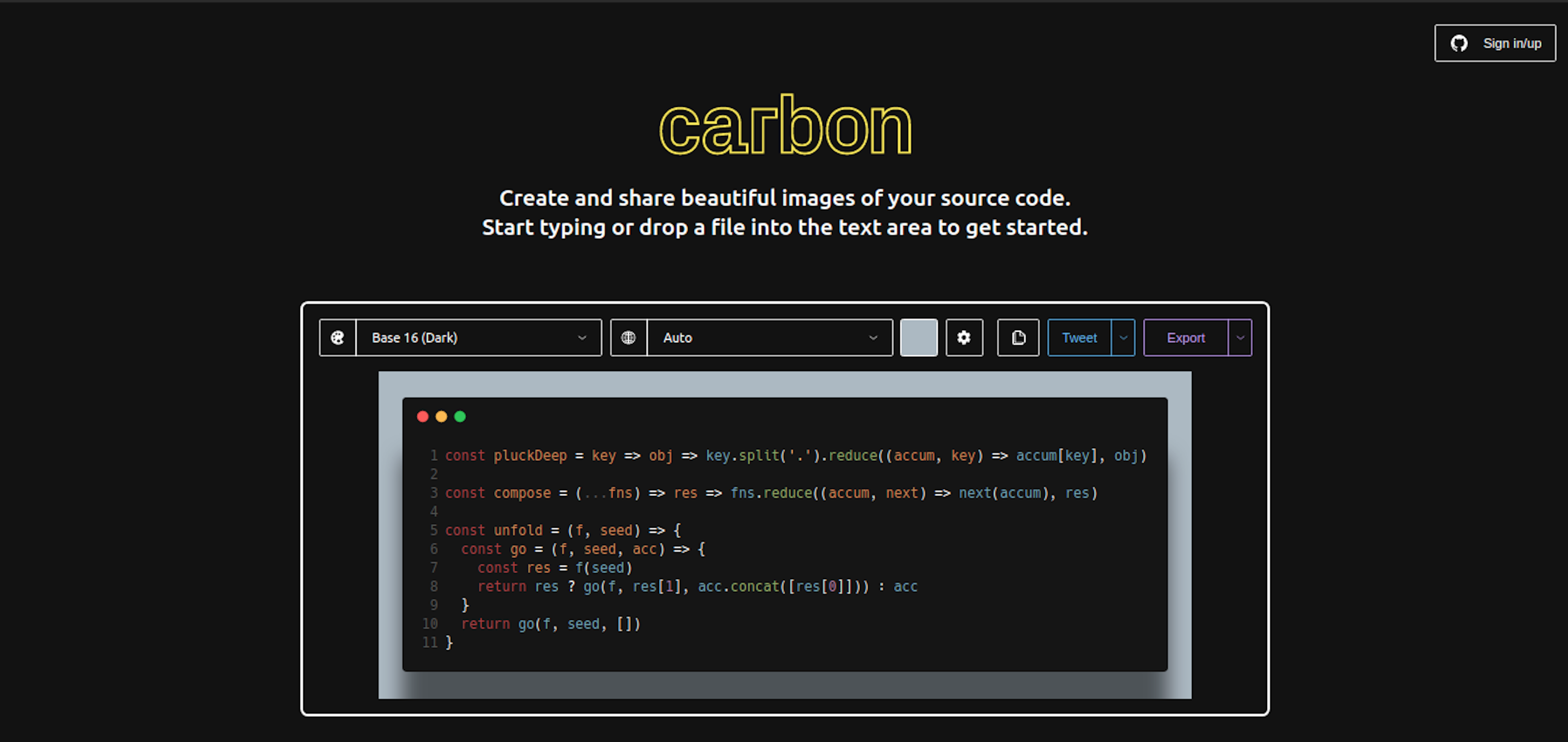
Carbon
Carbon is a website that helps to convert your code into a beautiful image. It is free and open-source. Carbon provides lots of customization and feature. Use that feature. You change theme, font size, padding and much more help to design your code.
You also save your image in png and SVG format.

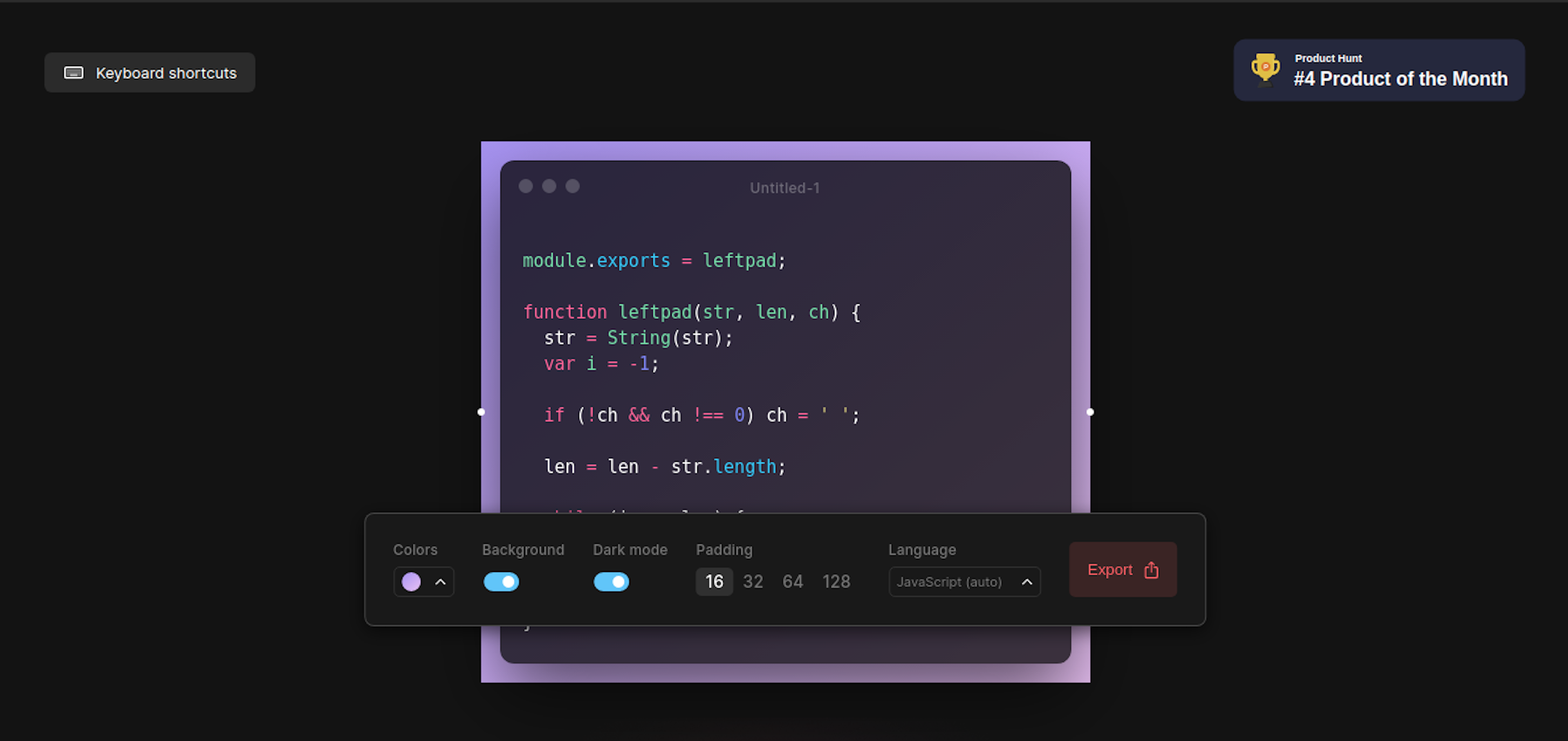
Ray
Ray is also a similar website to Carbon. But it is very easy for a new person. Secondly, a very important thing is for me that is keyboard shortcuts. These shortcuts help to speed up your work.
you can design your code image in the browser and import like png, SVG format

Conclusion
These is my 3 favorite software tool thats help to convert my code into a beautiful image. I know I recently found these 3 software but this time. I'm using this software daily to share my code with other people on my blog and social media.
Downfall
Every software come with its downfall. When you share your code with image format with others people, they do not copy your code. They see. that time you louse your fate. Make sure only share that code people do not need copy or code.
Otherwise, you upload your code on GitHub and share the Github repository links to another developer. So the developer copy your code, modify and use it.